ADVE3630 WEB STRATEGY AND DSN: MICROSITE AND COLLATERAL DESIGN
The goal for this final project was to work as a team of three to create a microsite for a specific purpose. We were tasked with designing a site for millennials to get them thinking about, and hopefully signing up for, investing in their retirement with Charles Schwab.
CREATING THE BRIEF & CONTENT PLANNING
First and foremost, we had to layout our prompt and decide what we wanted to our goals, outcomes, and "asks" were going to be. Our main goal for this project is to create an easily understandable layout of retirement investing for millennials, and to have them actively sign up and create accounts for Charles Schwab. As well as briefing, we created a content plan to organize our information. This includes the pages we plan on creating along with their content, and statements about how we will tackle imagery and copy.


INSPIRATION
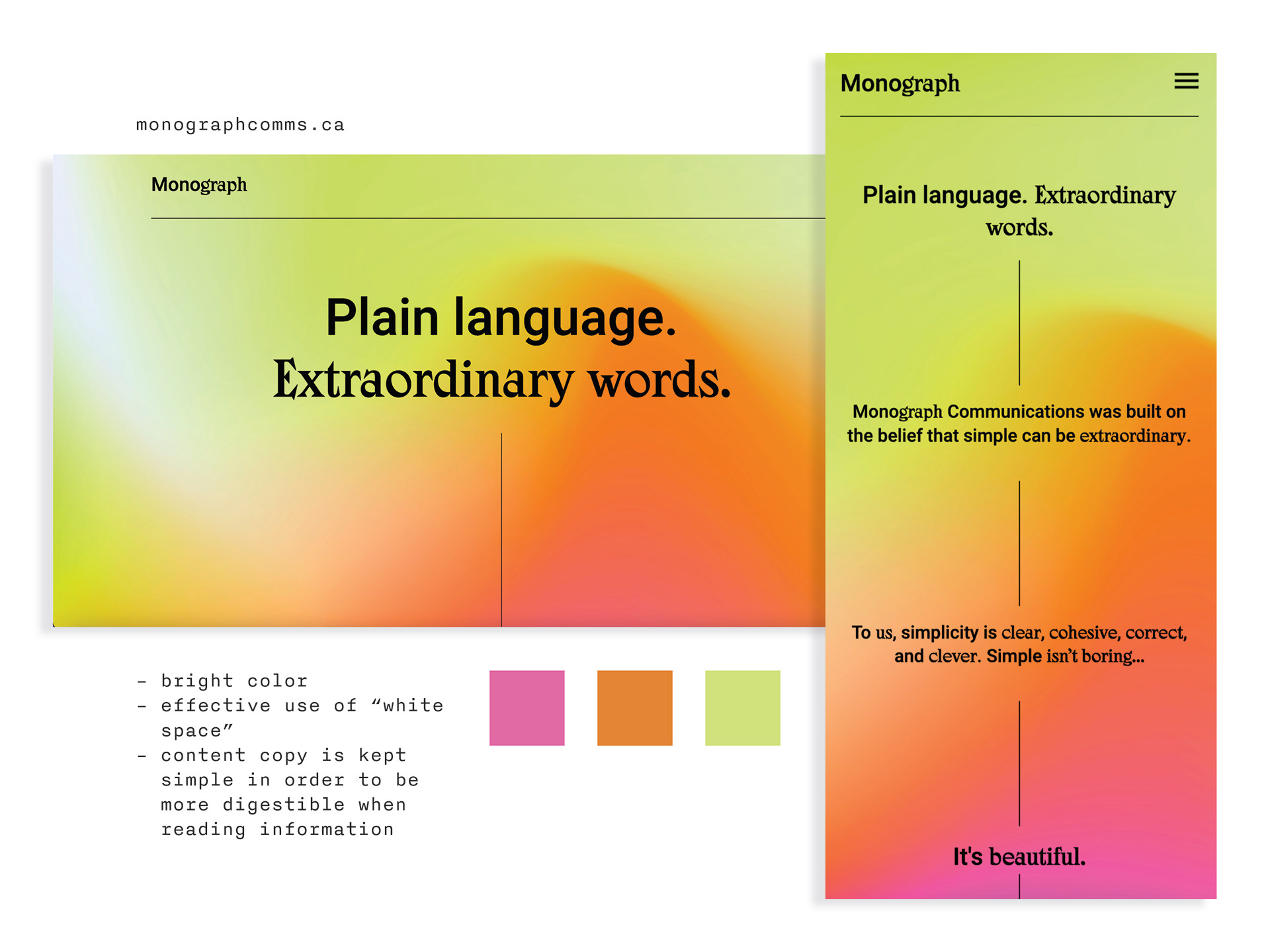
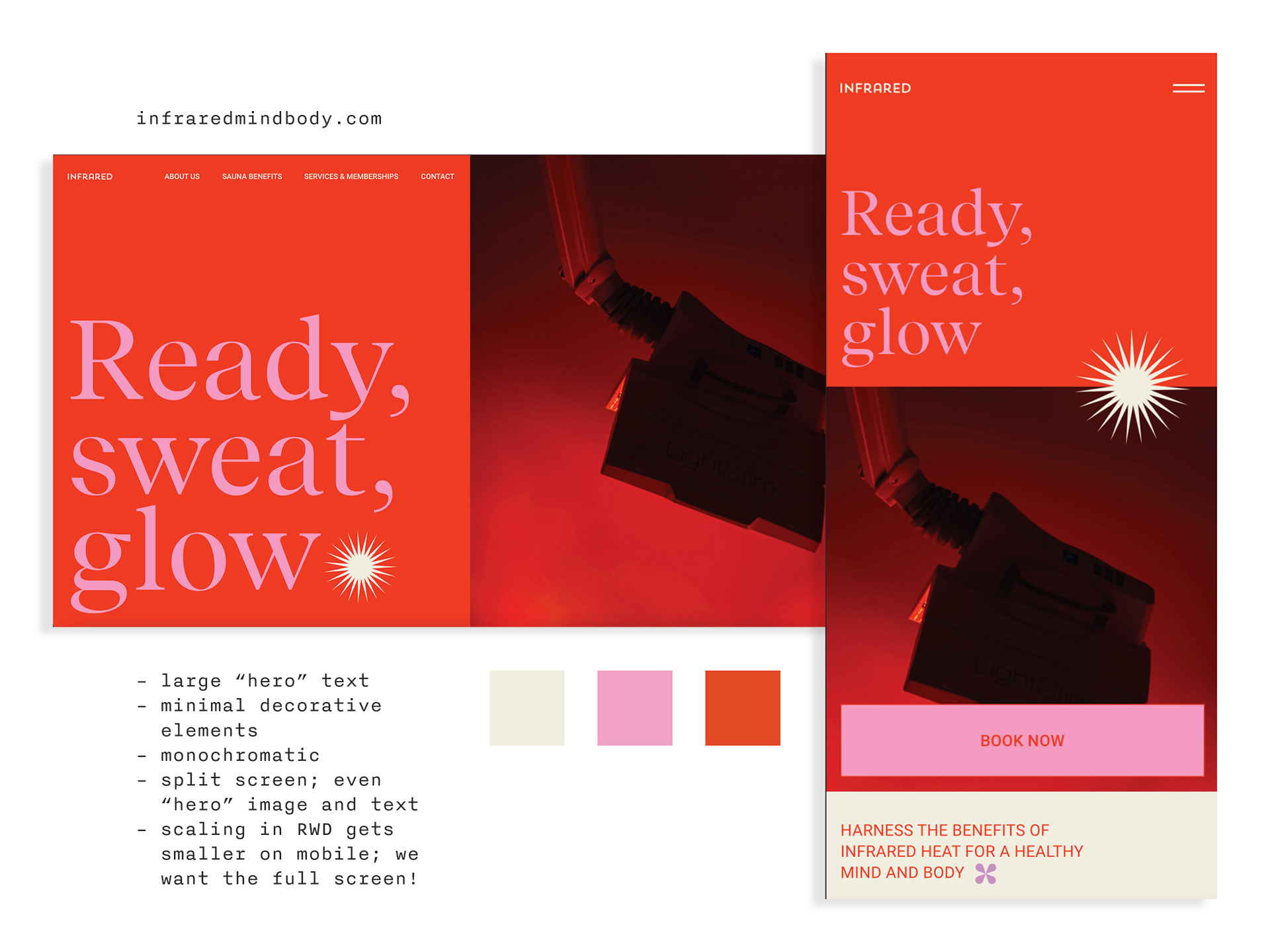
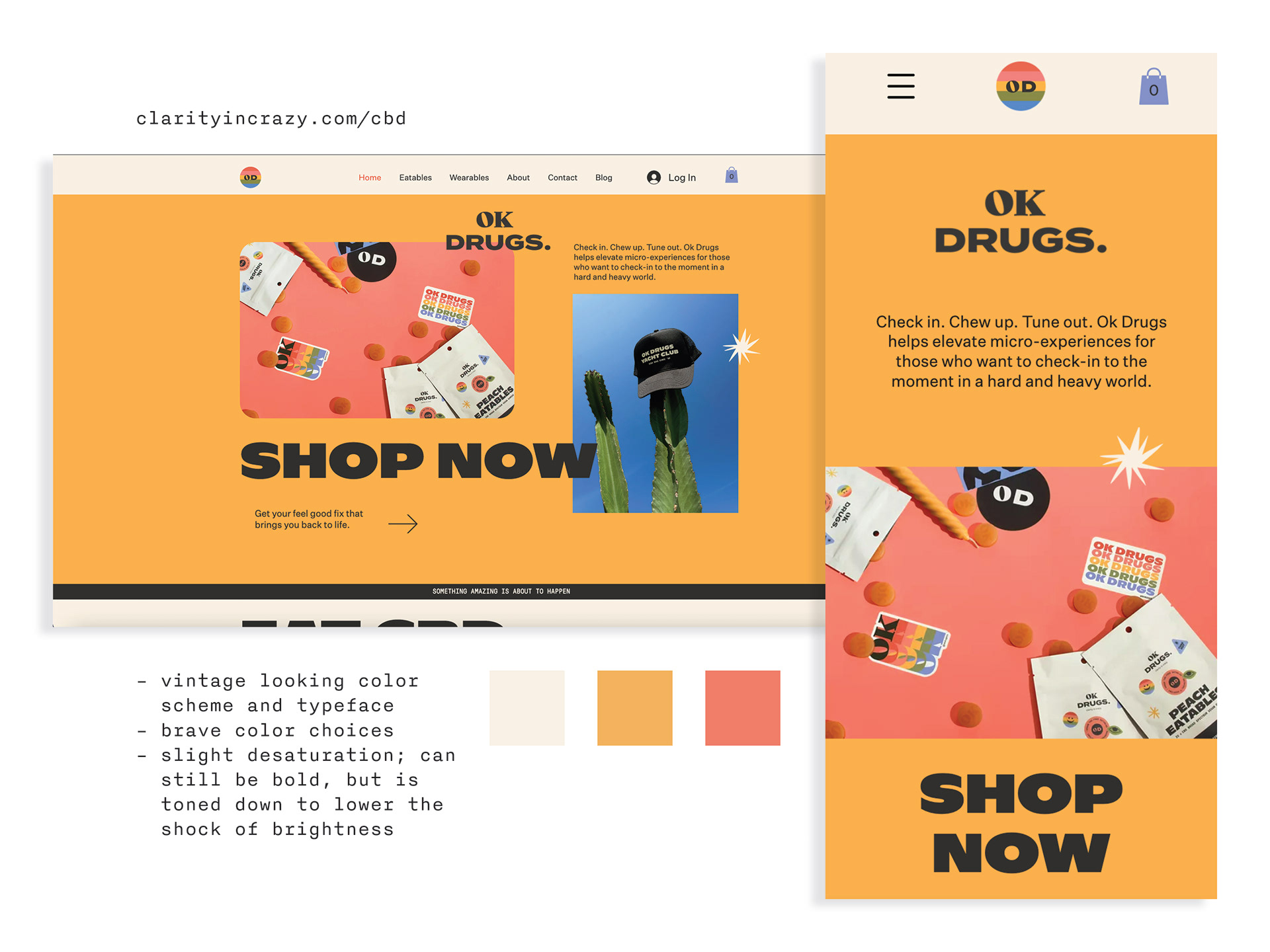
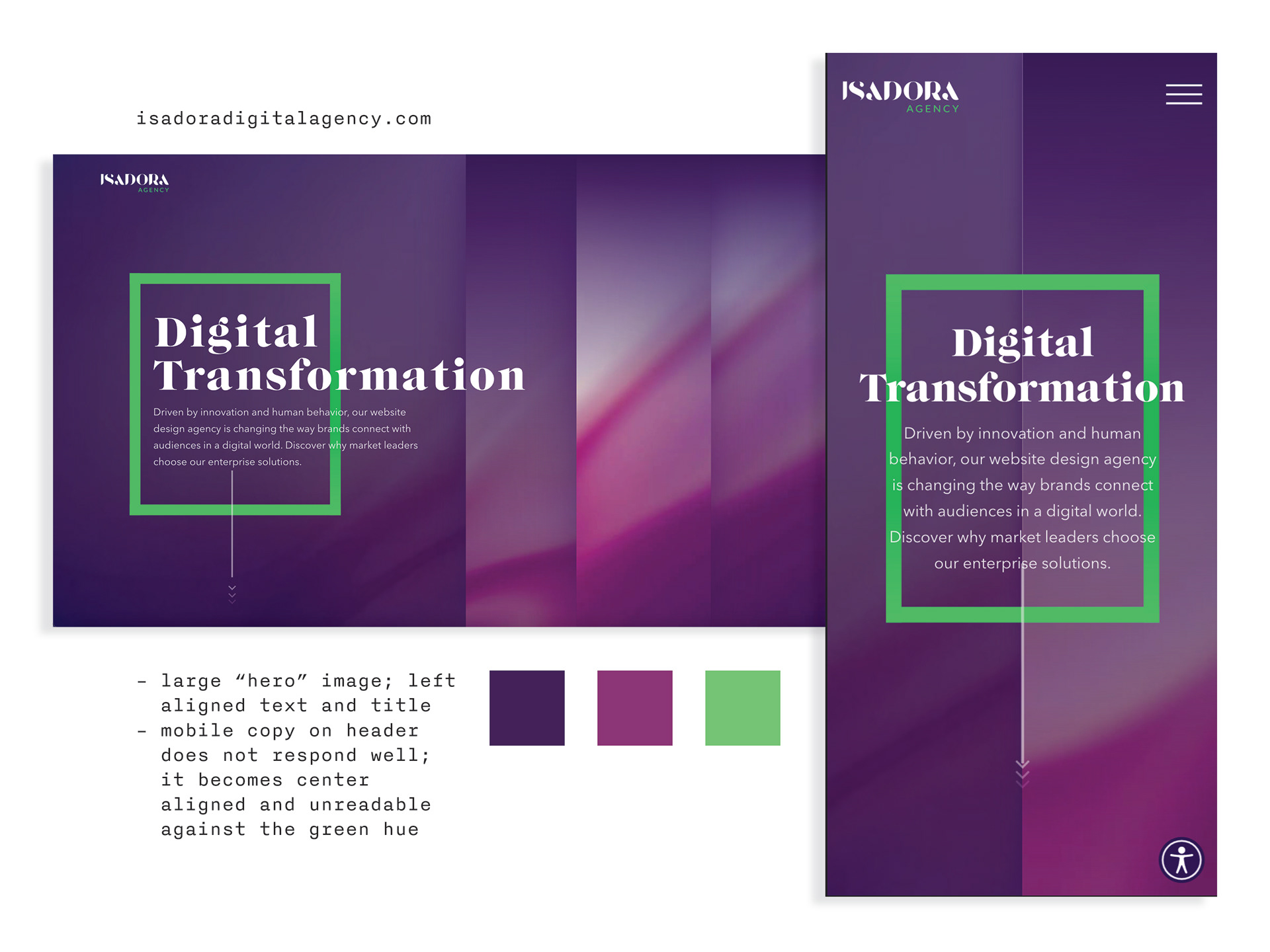
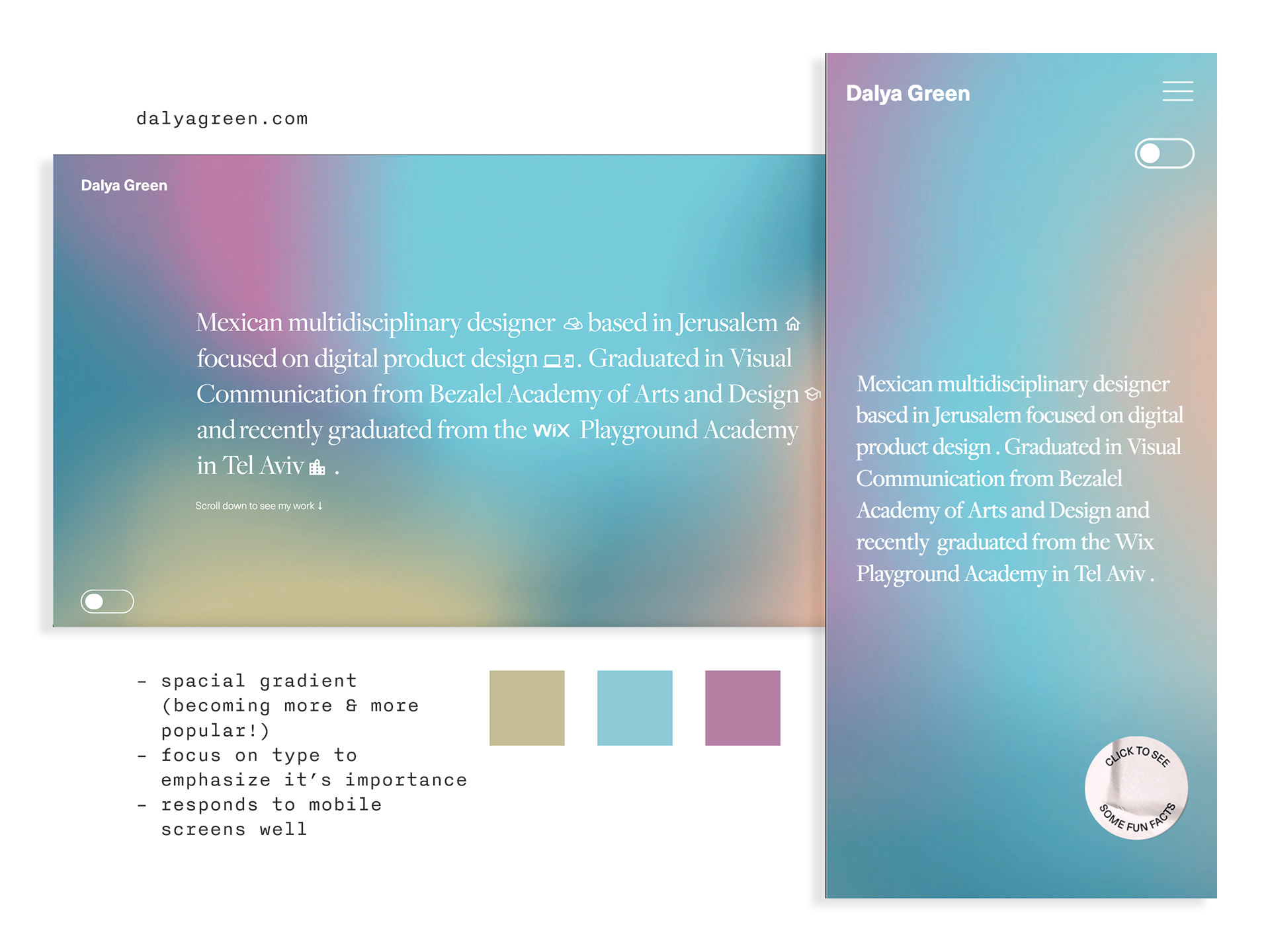
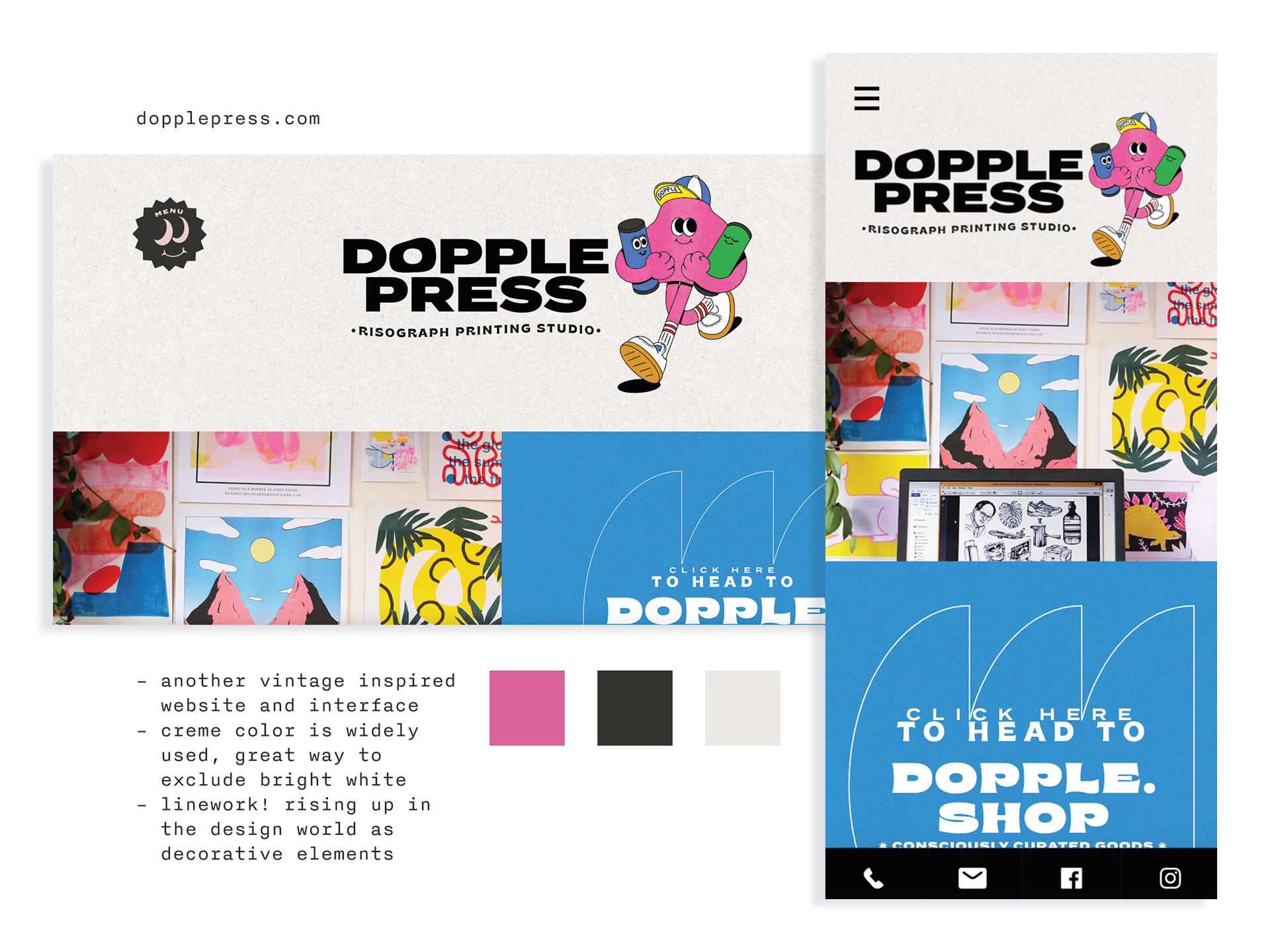
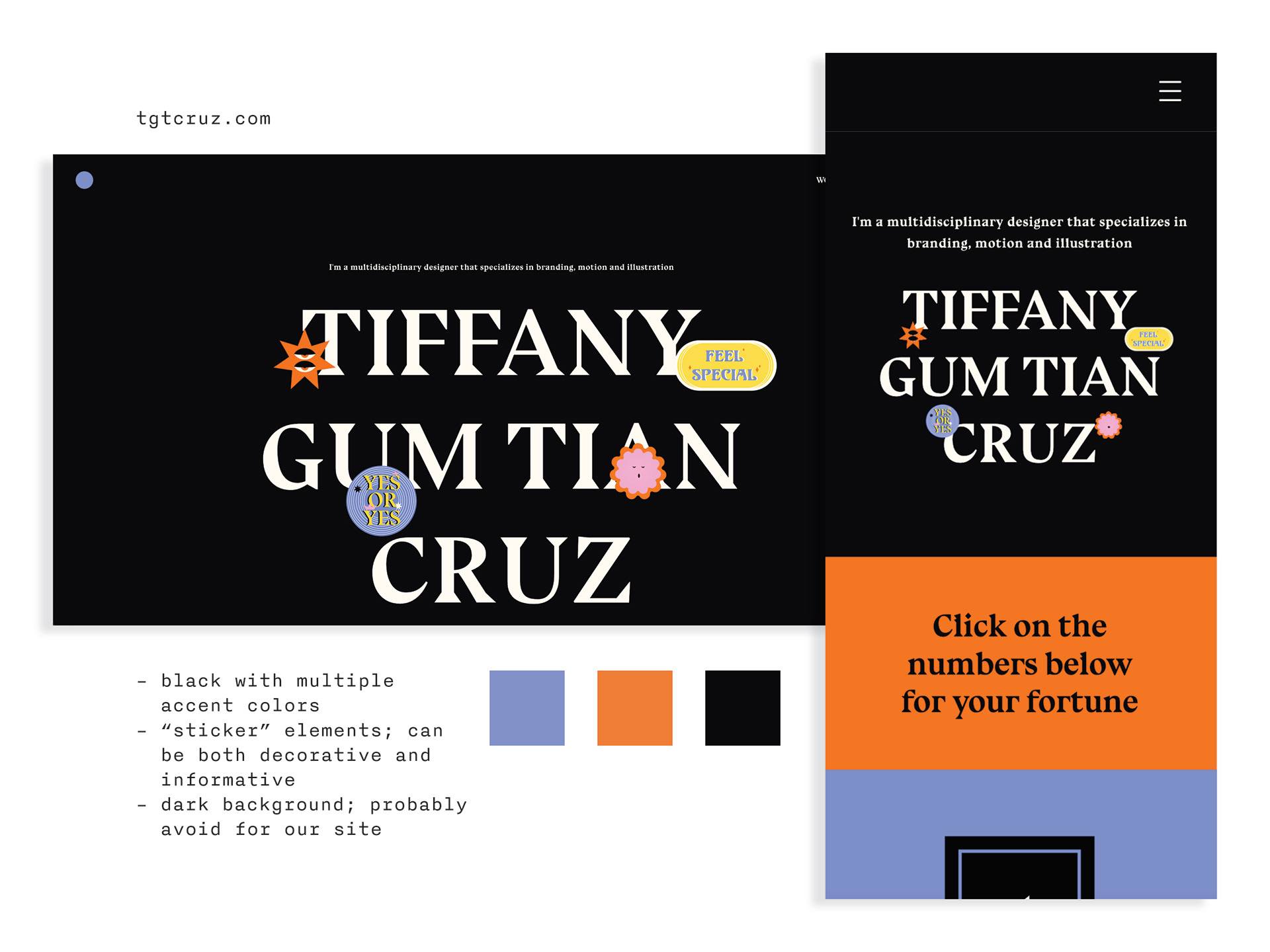
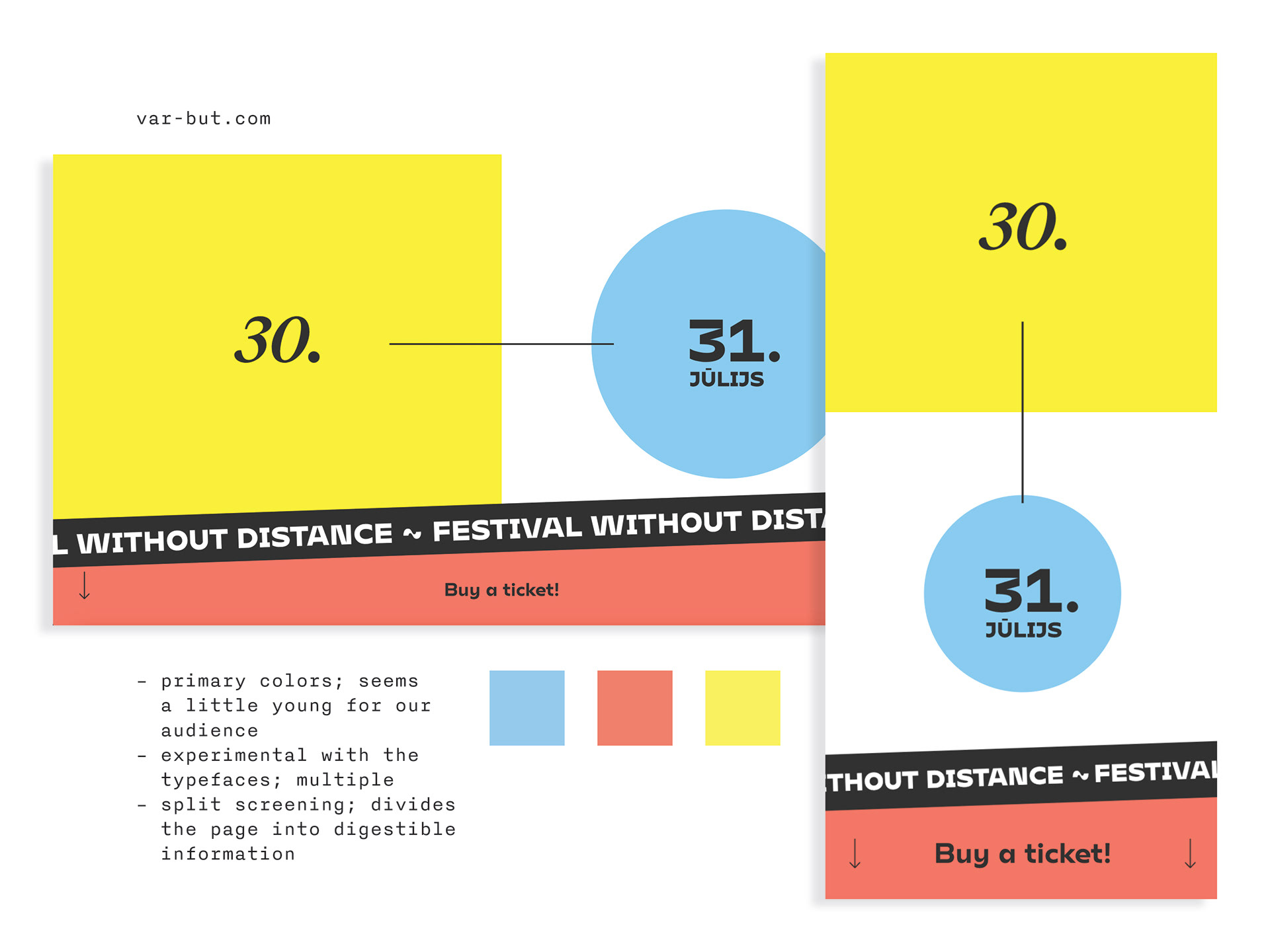
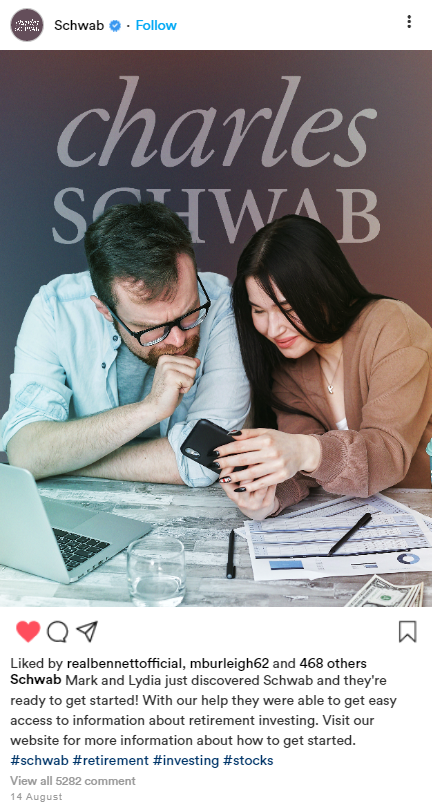
Our inspiration for this site is driven by lots of color and visual informants. Below are images of both mobile and desktop layouts of sites that have similar characteristics we are interested in using for this microsite. A majority of the sites include bright color, large header text, and full width header images/titles.










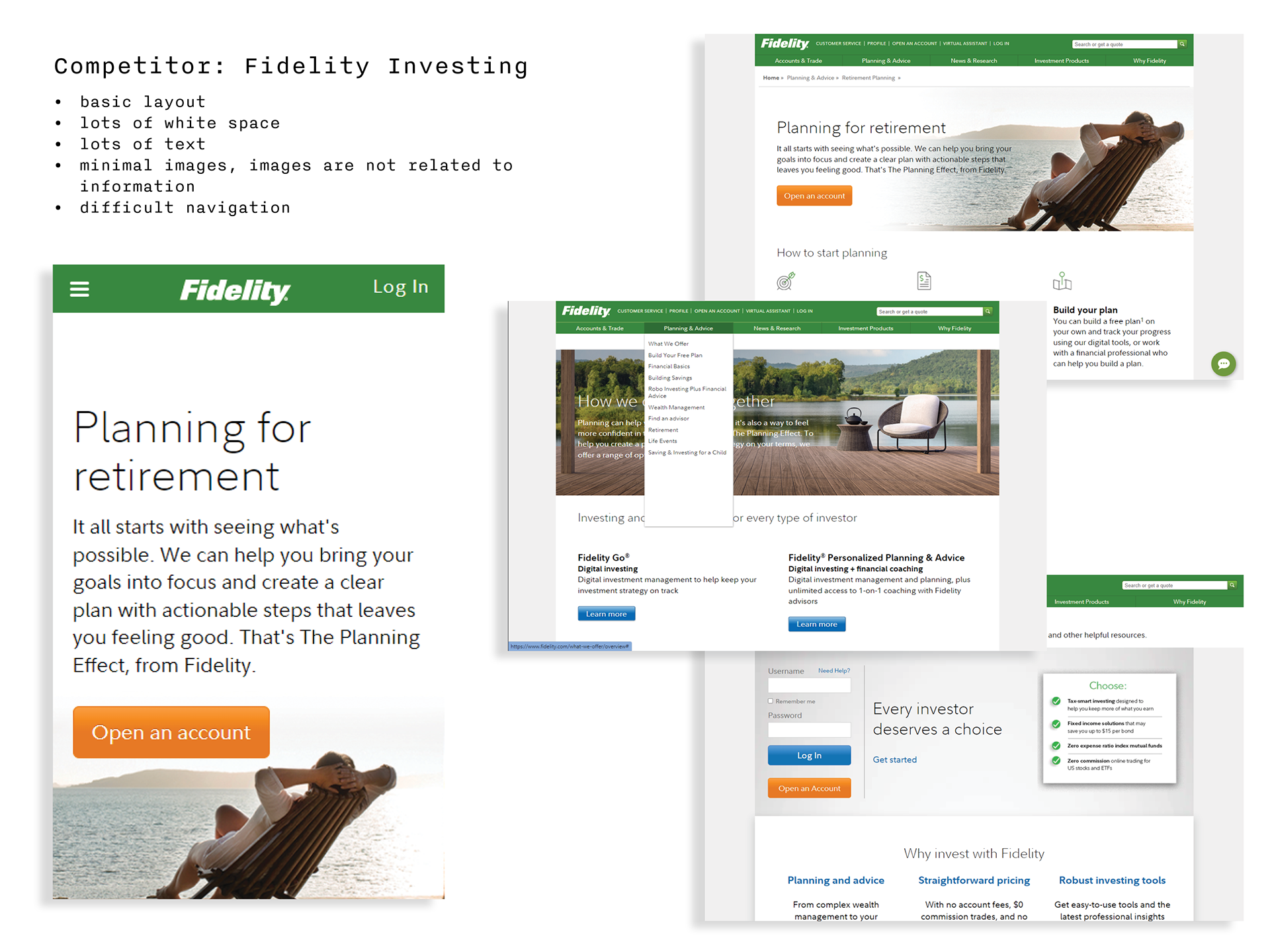
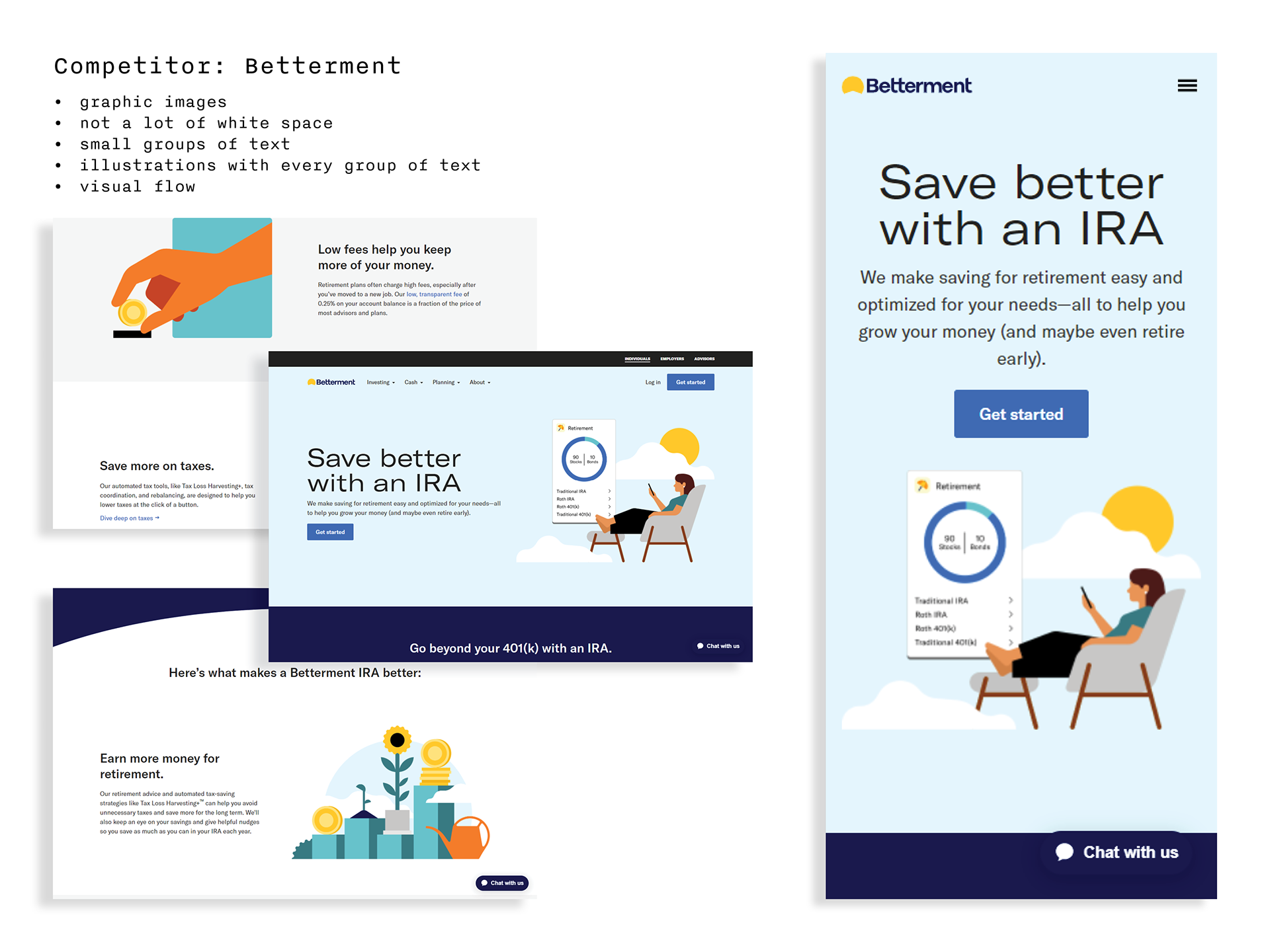
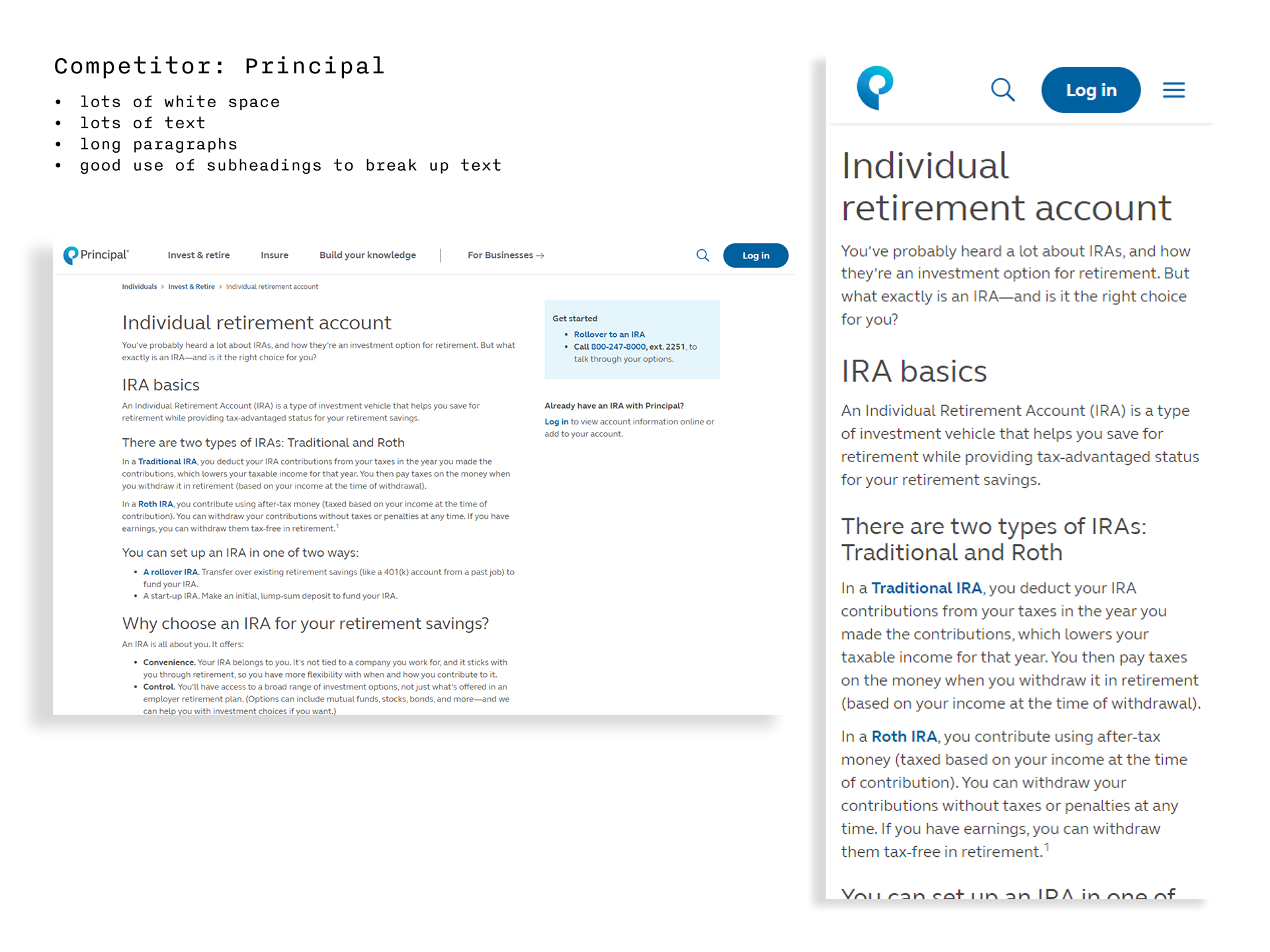
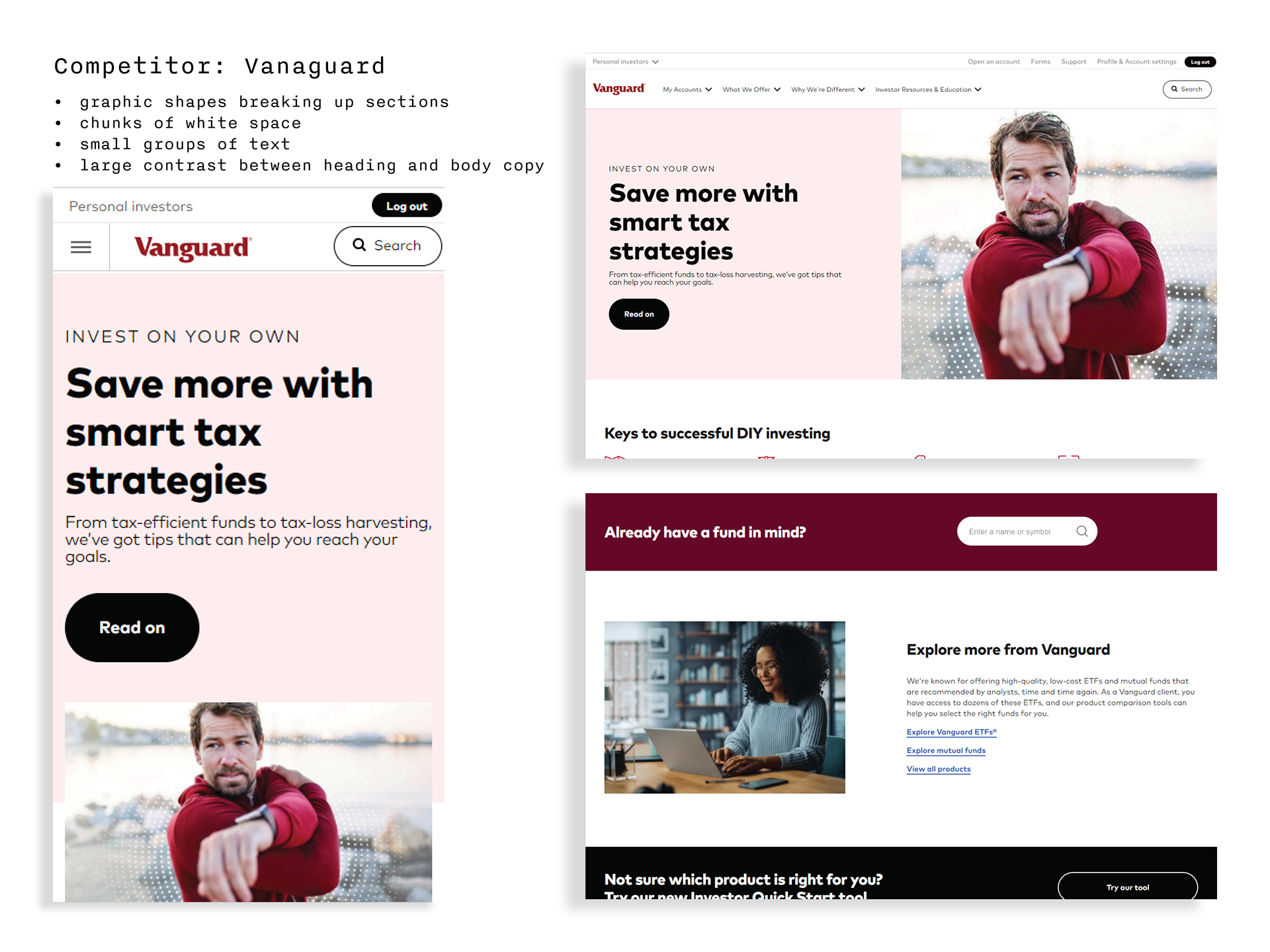
COMPETITOR RESEARCH
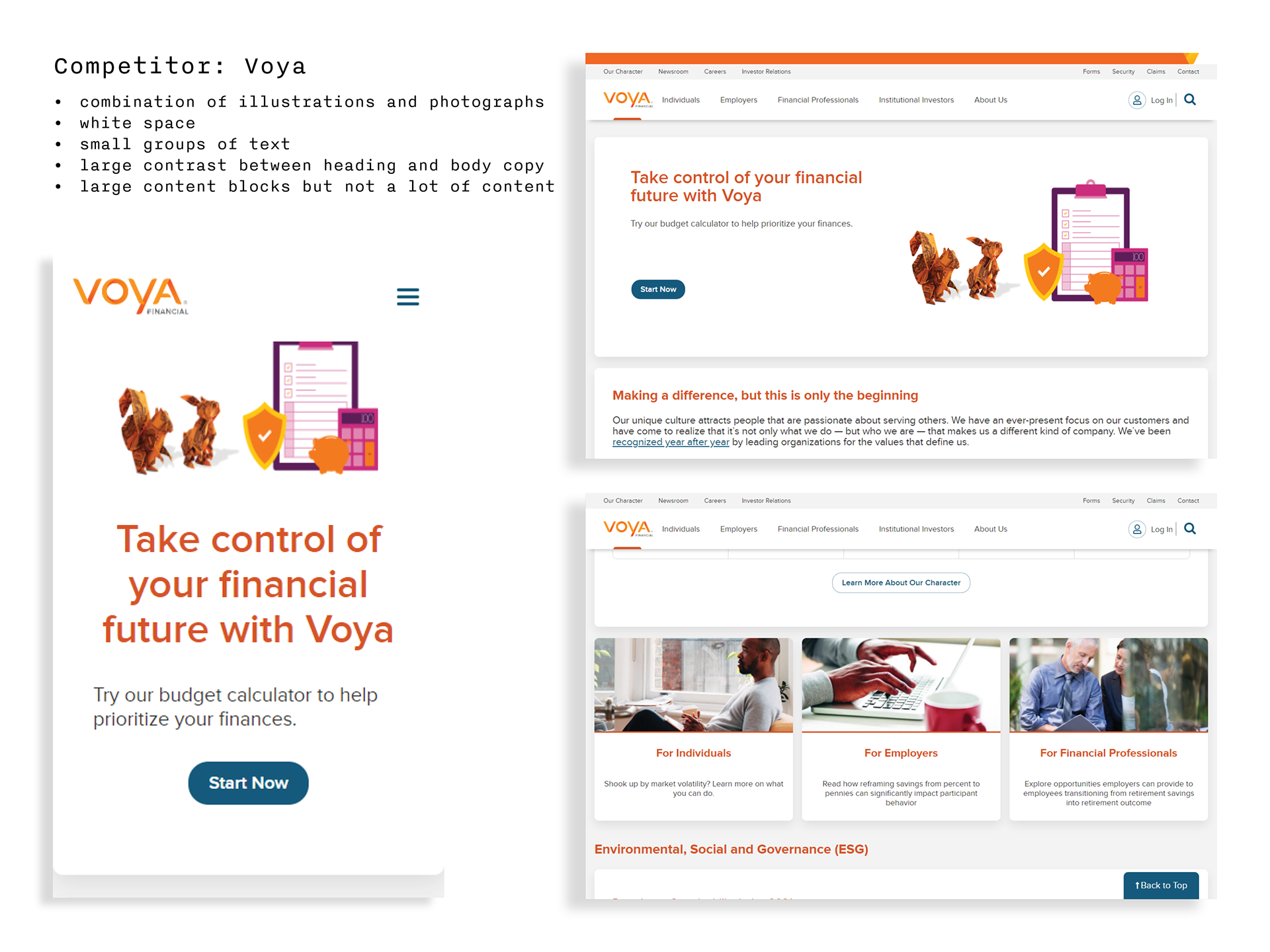
Along with inspiration research, we looked at our competitors. This gives us an idea of what other financial planning companies are presenting on their sites. The most common similarities include lots of text, large areas of white space, and limited visuals.





SKETCHES & PLANNING
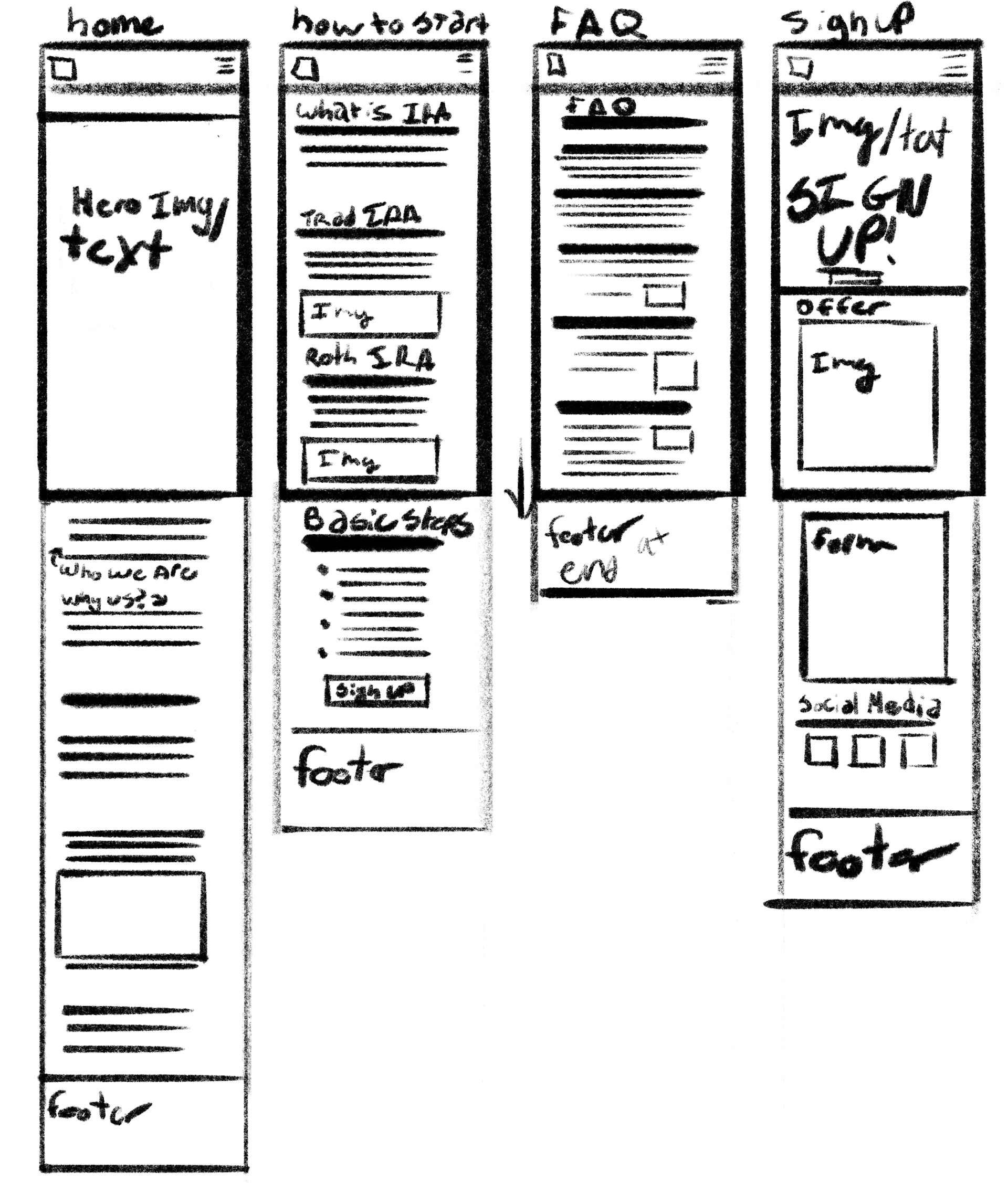
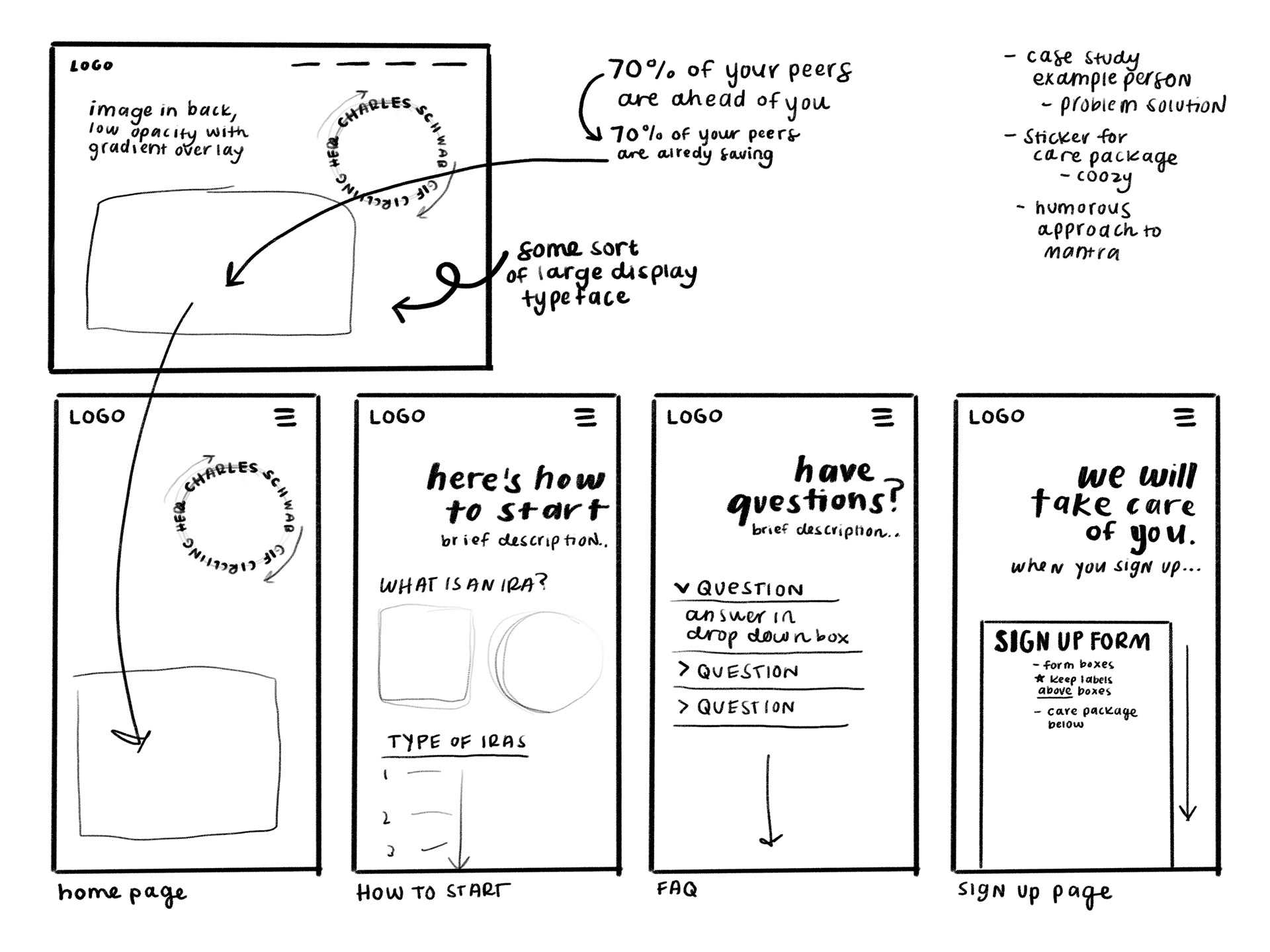
From our inspirational and competitor research gave us enough to go on to the sketching and planning phase. Gathering the colors of Schwab's brand began to work on layout sketches for the website.


COPYWRITING
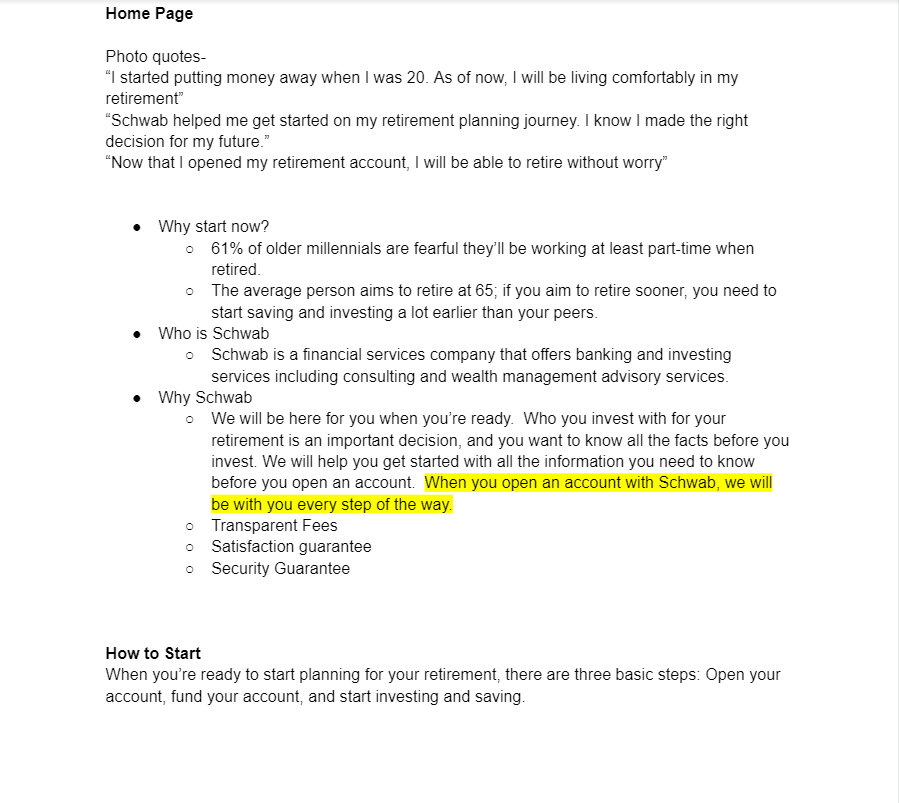
Before we could start the design, we needed to gather all the information we would want to present on our site. Together we wrote out all the copy, separated by page and section.



DESIGN PROGRESS
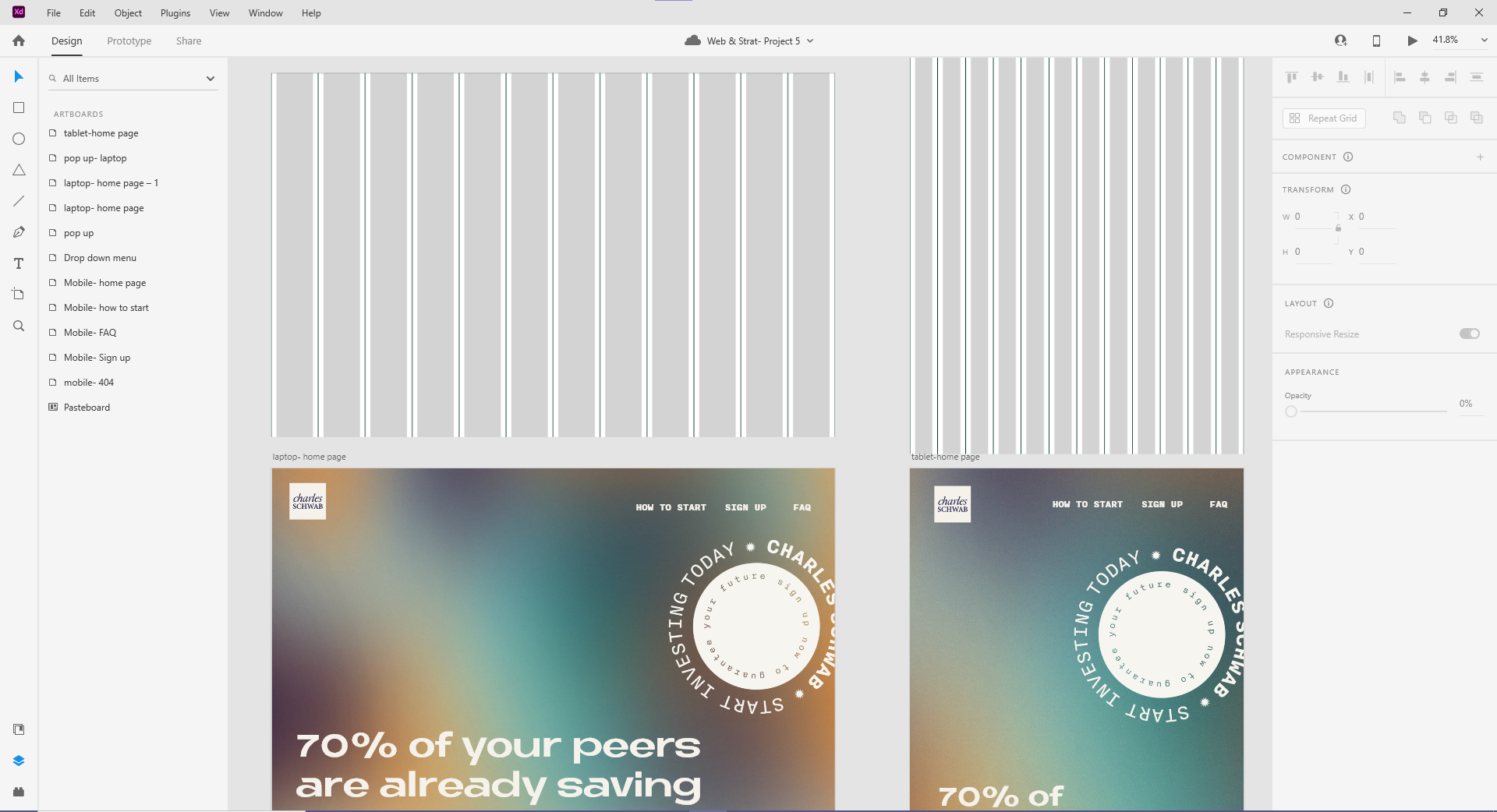
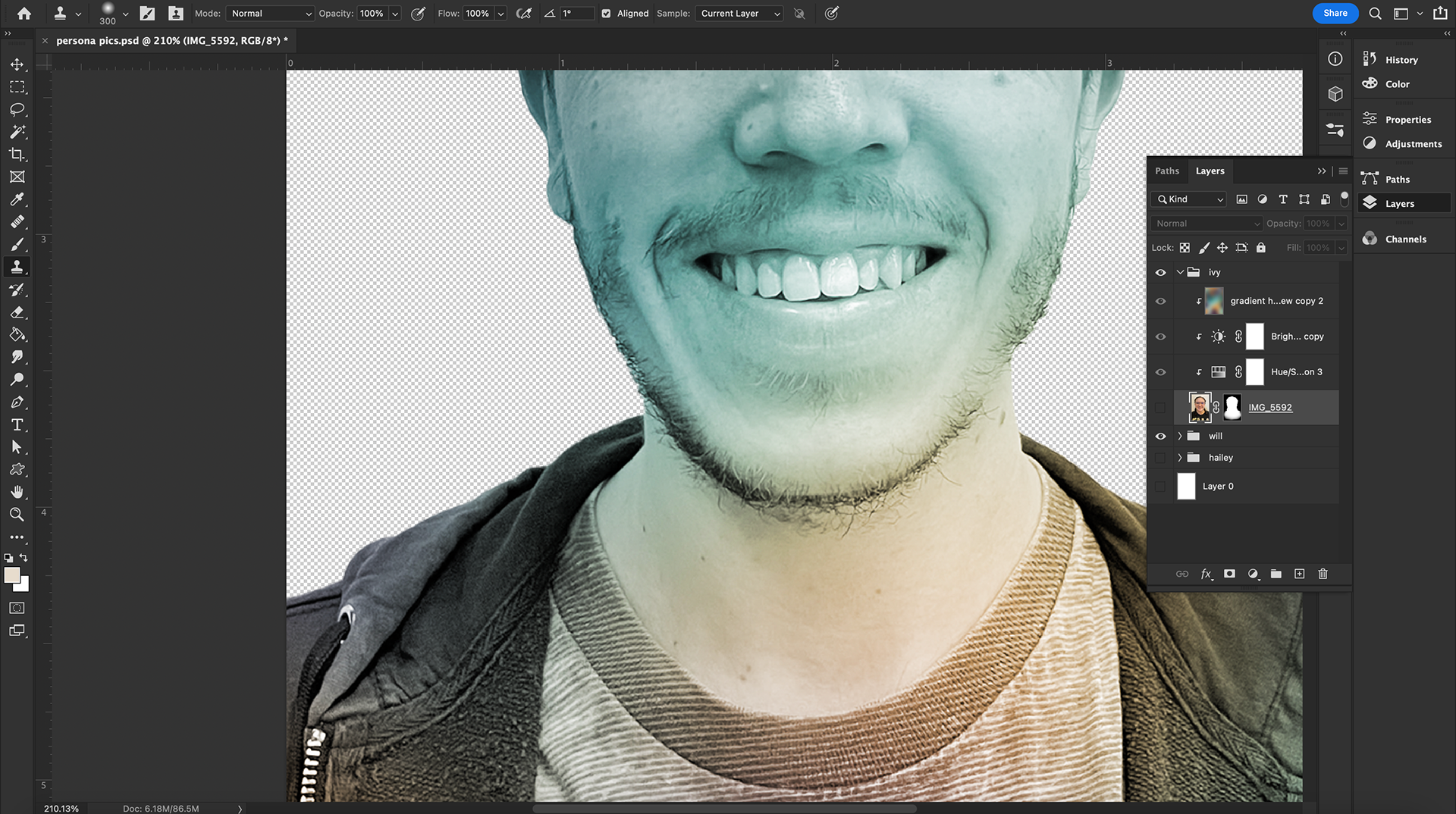
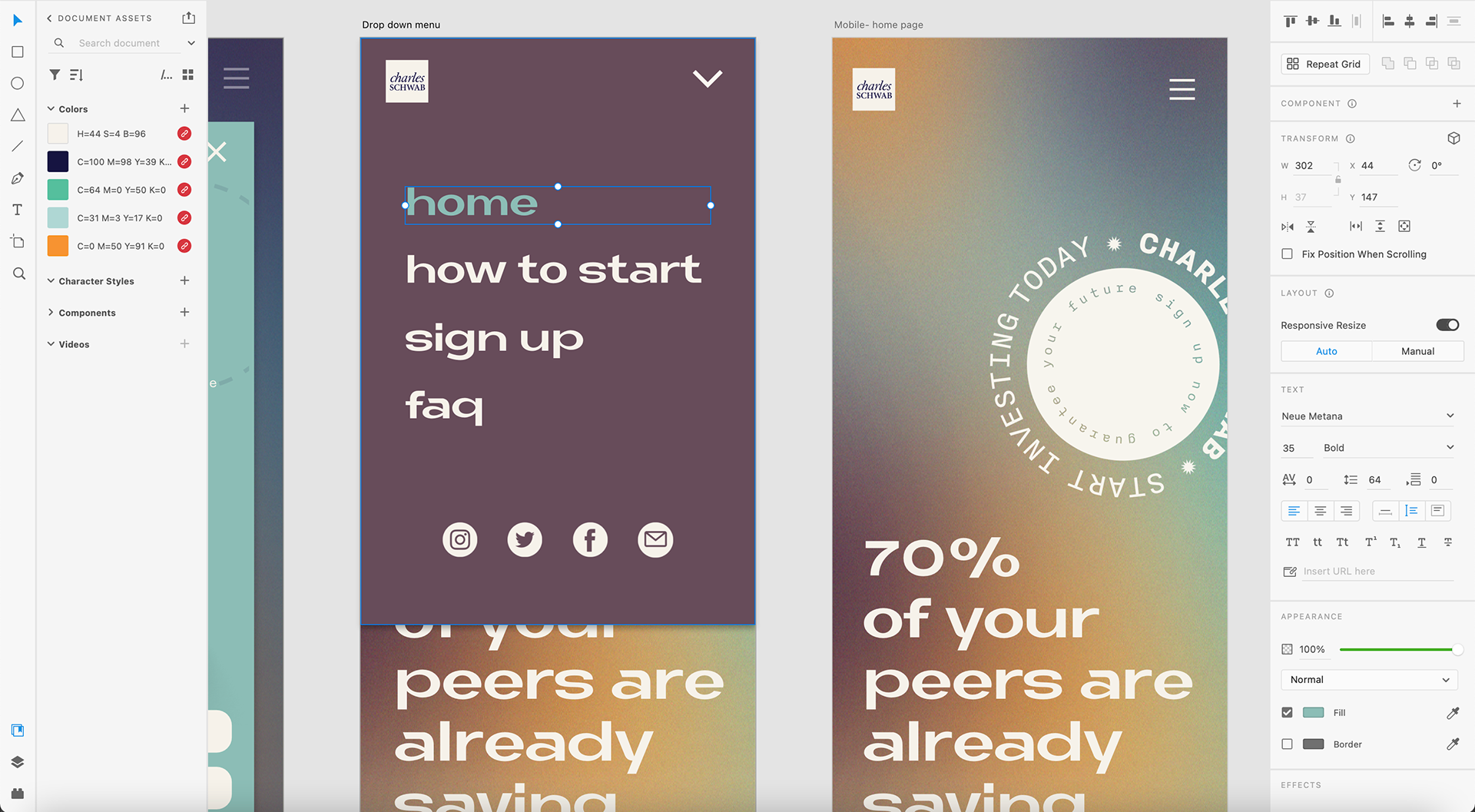
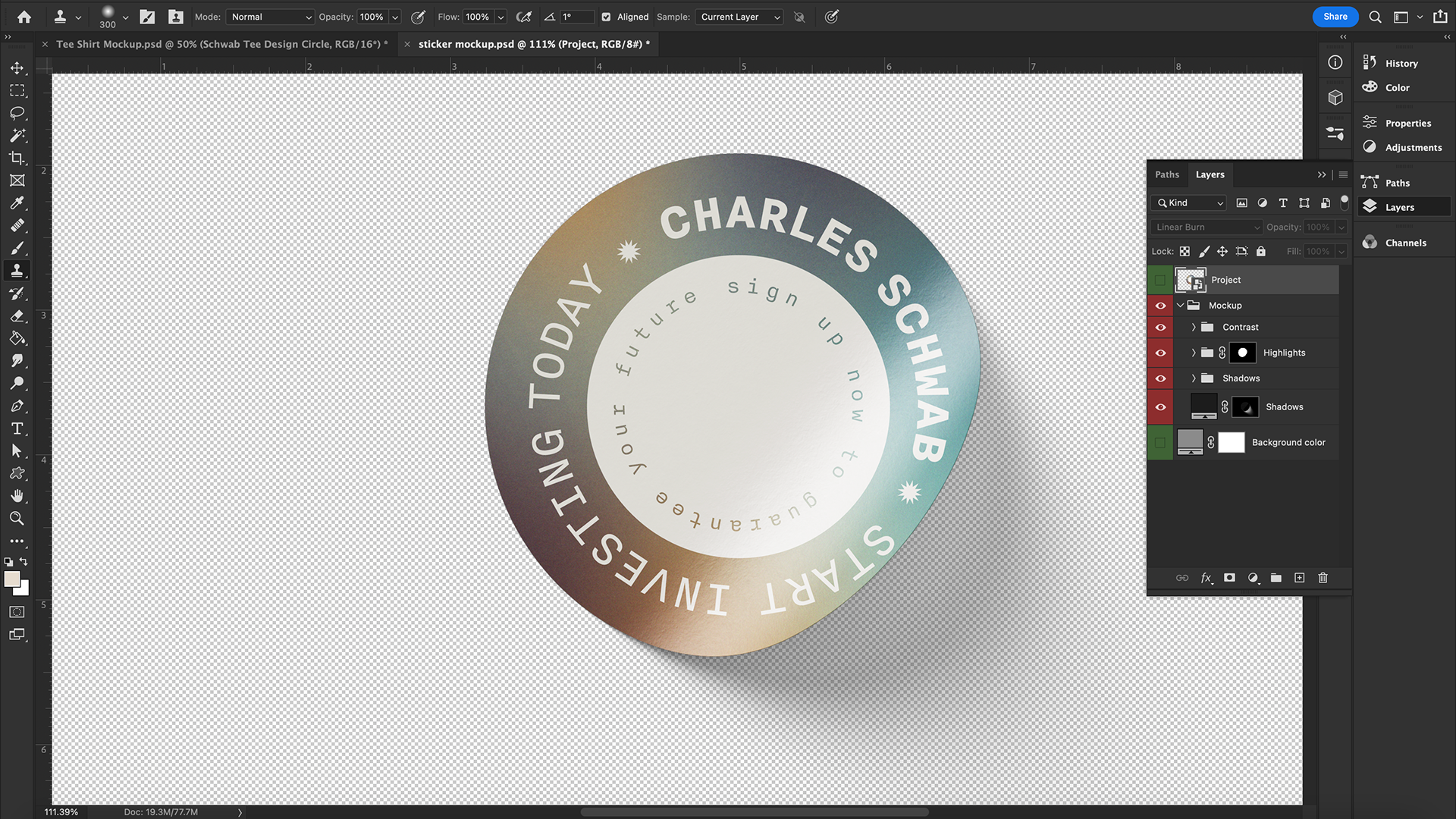
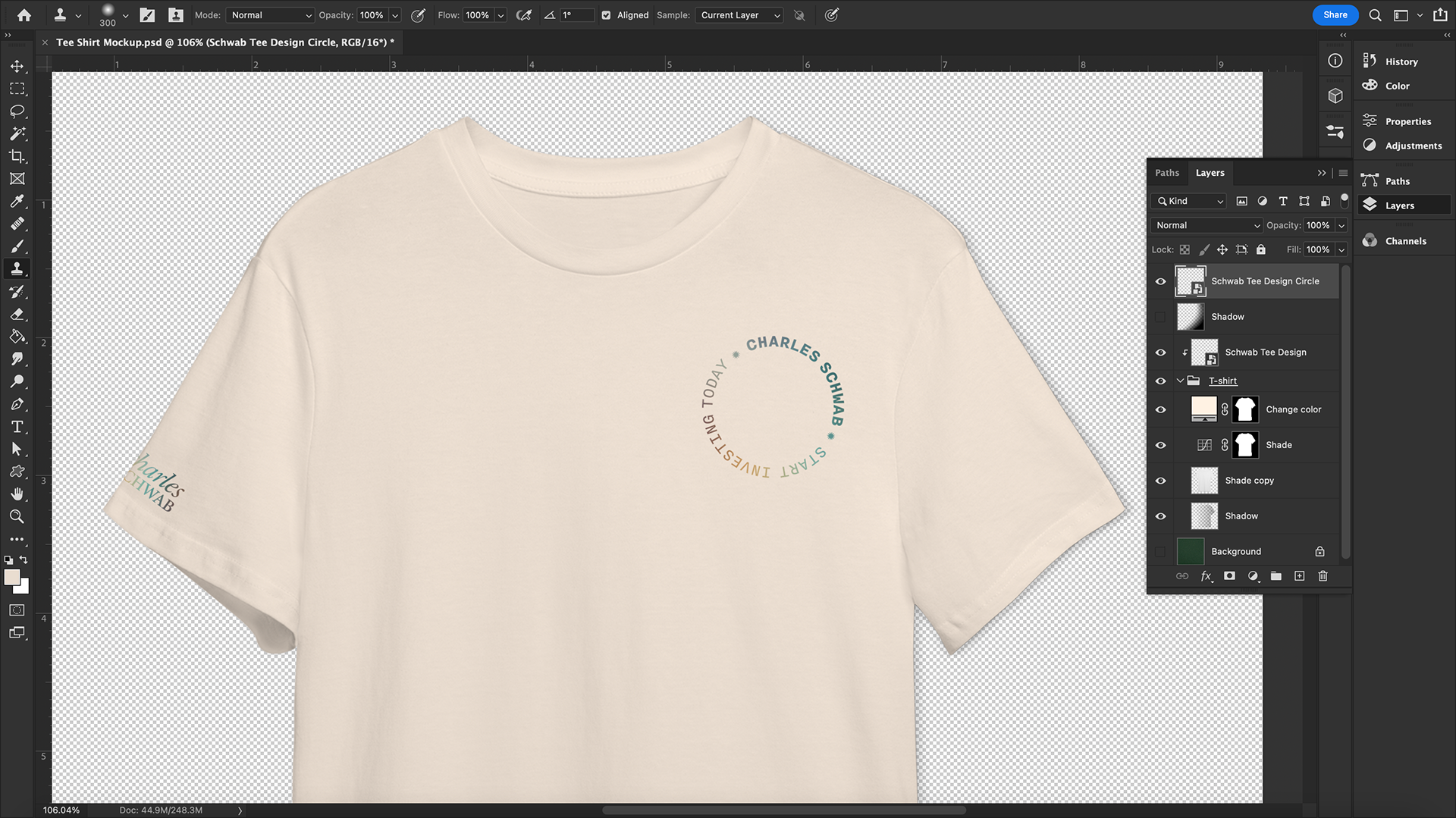
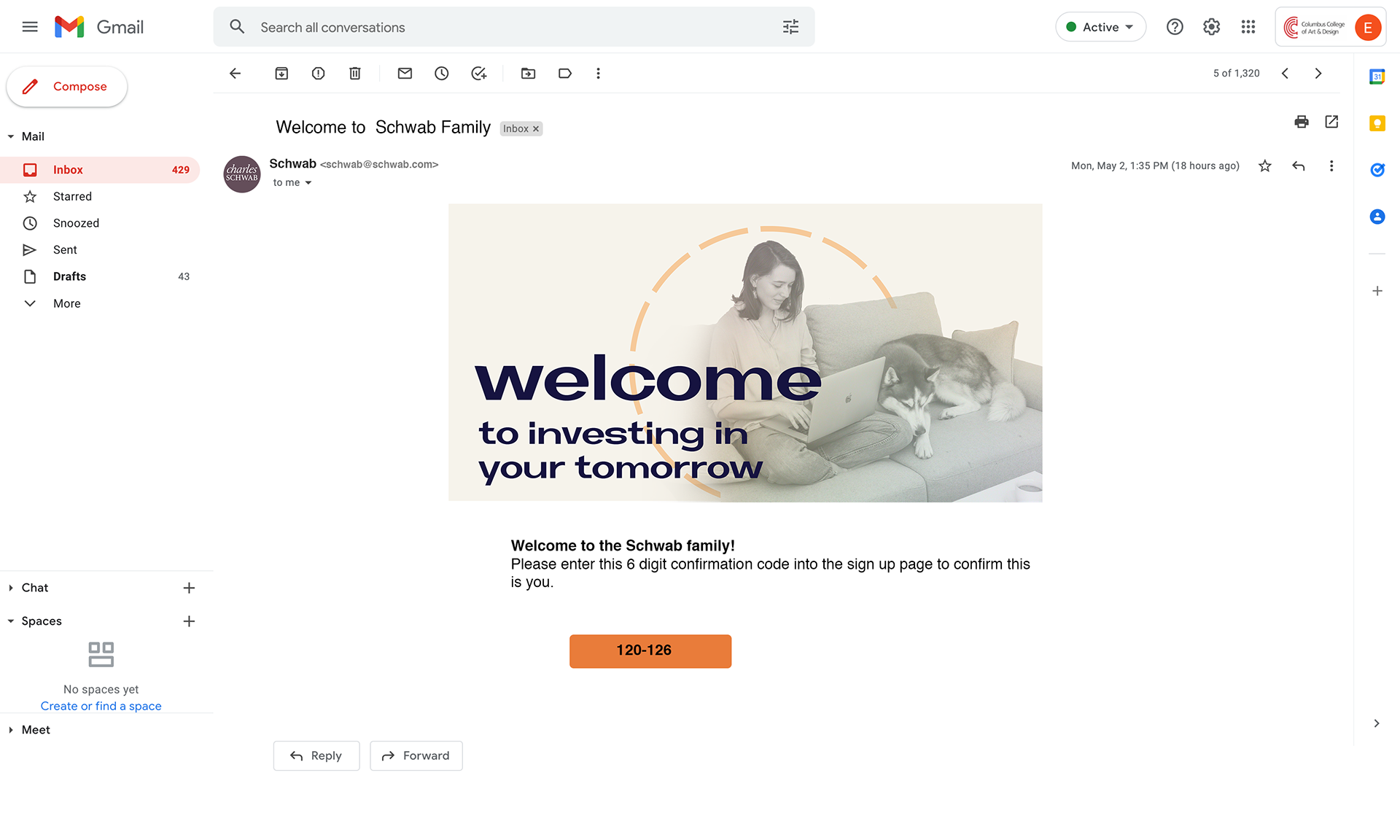
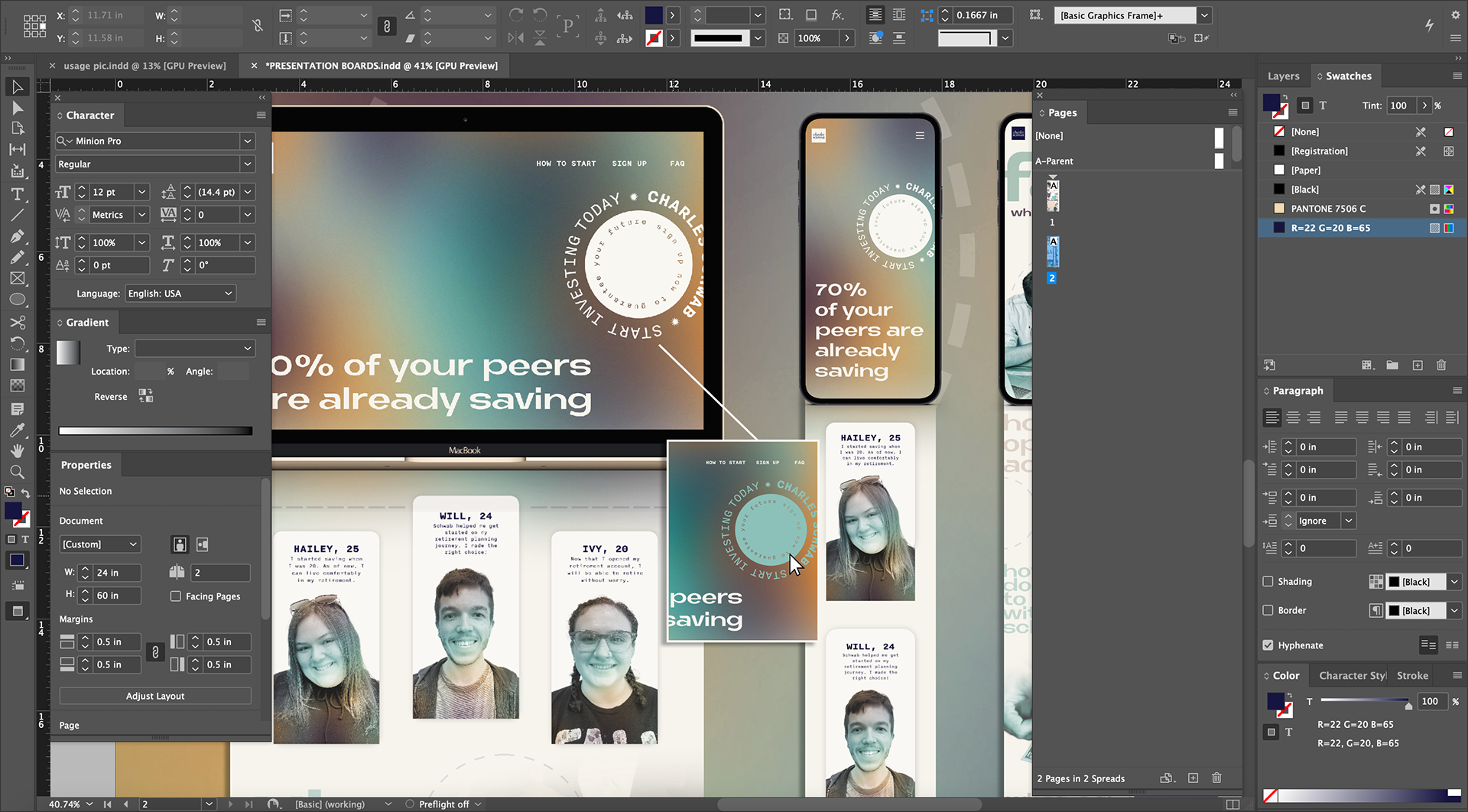
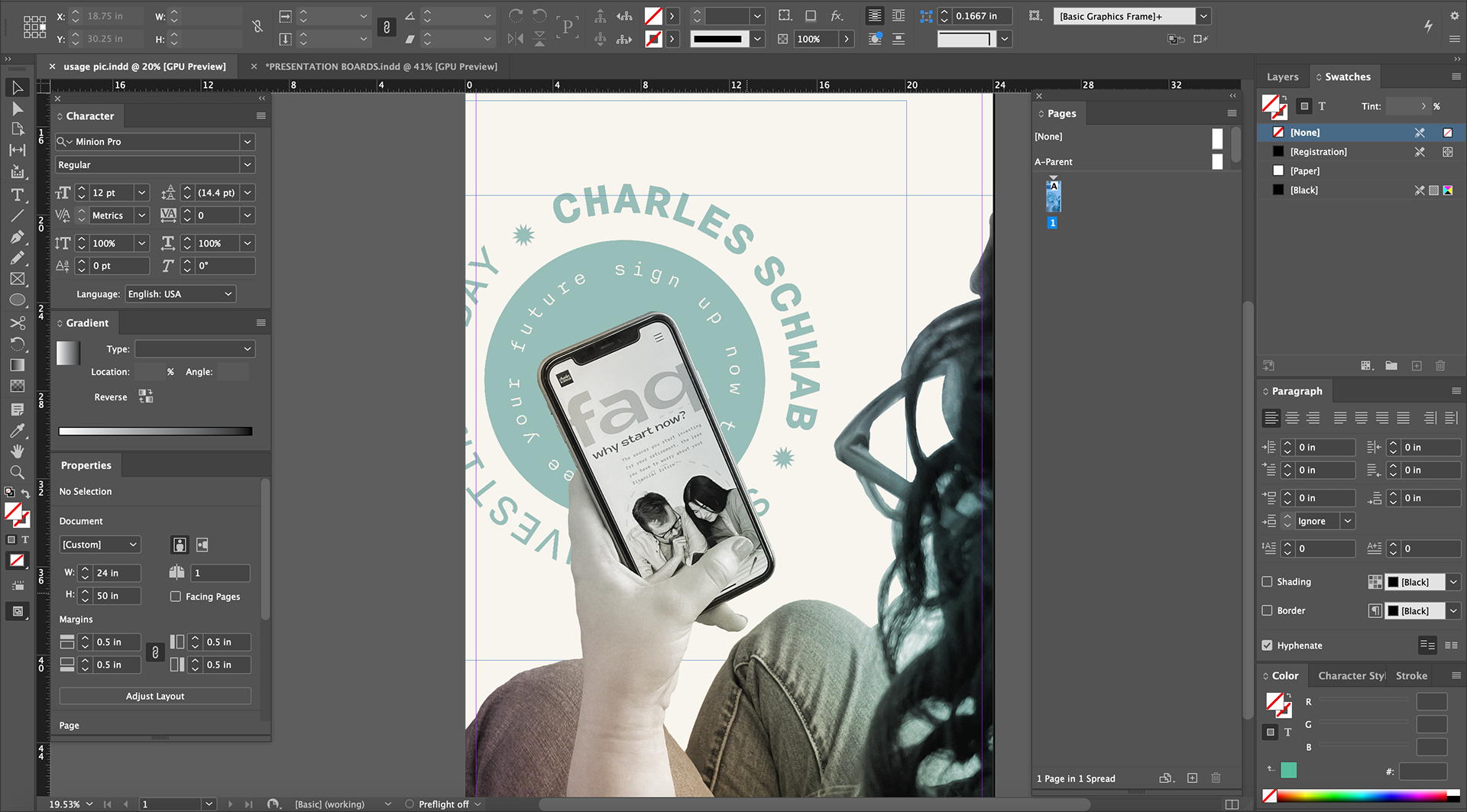
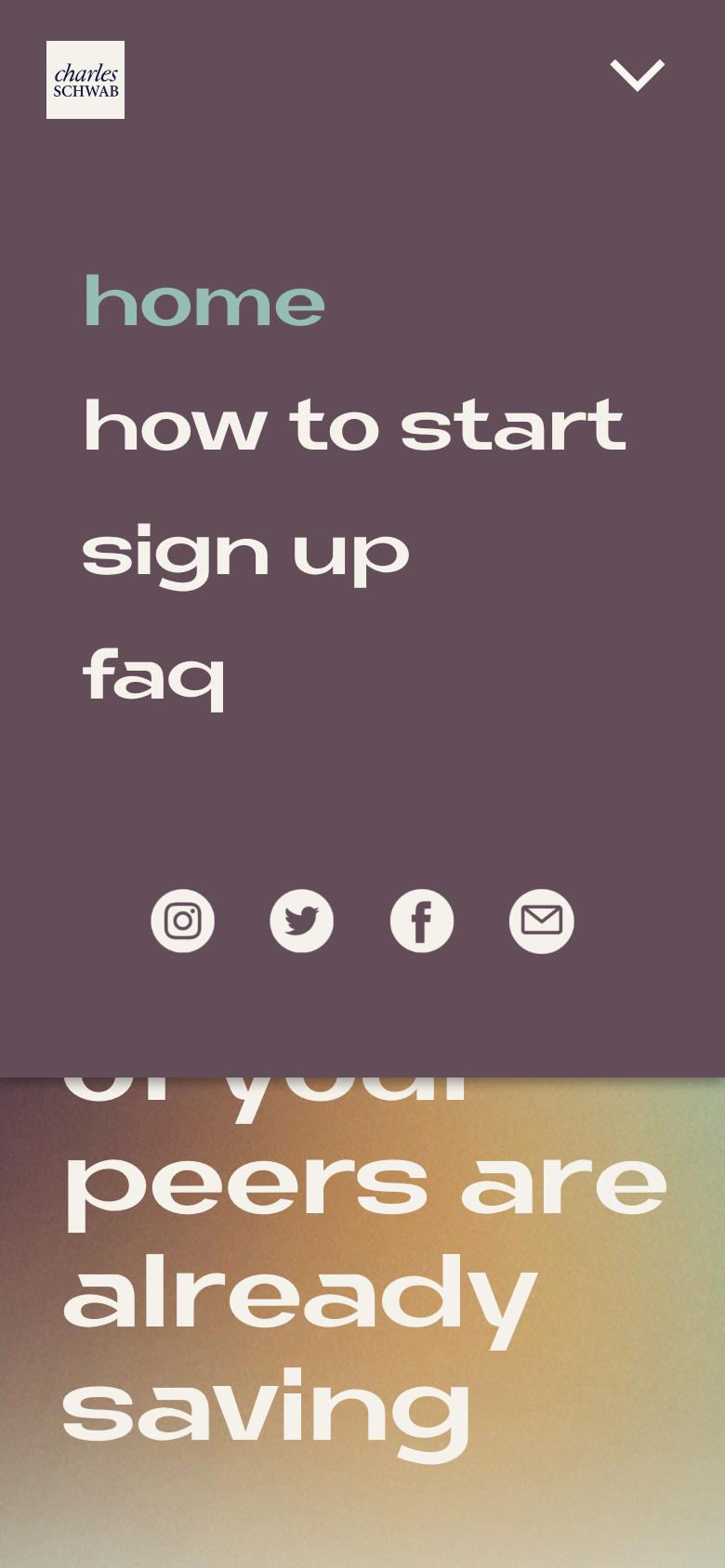
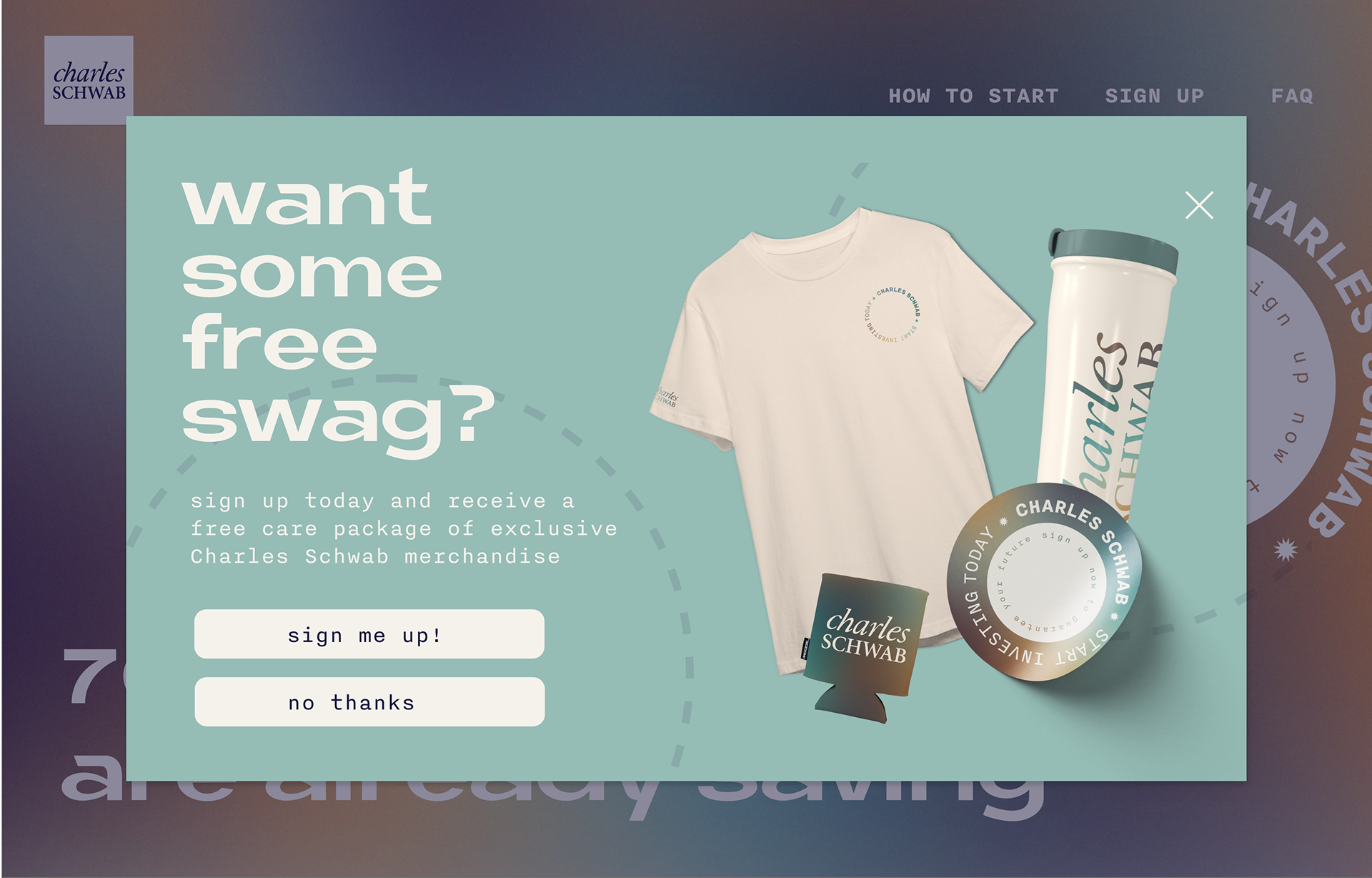
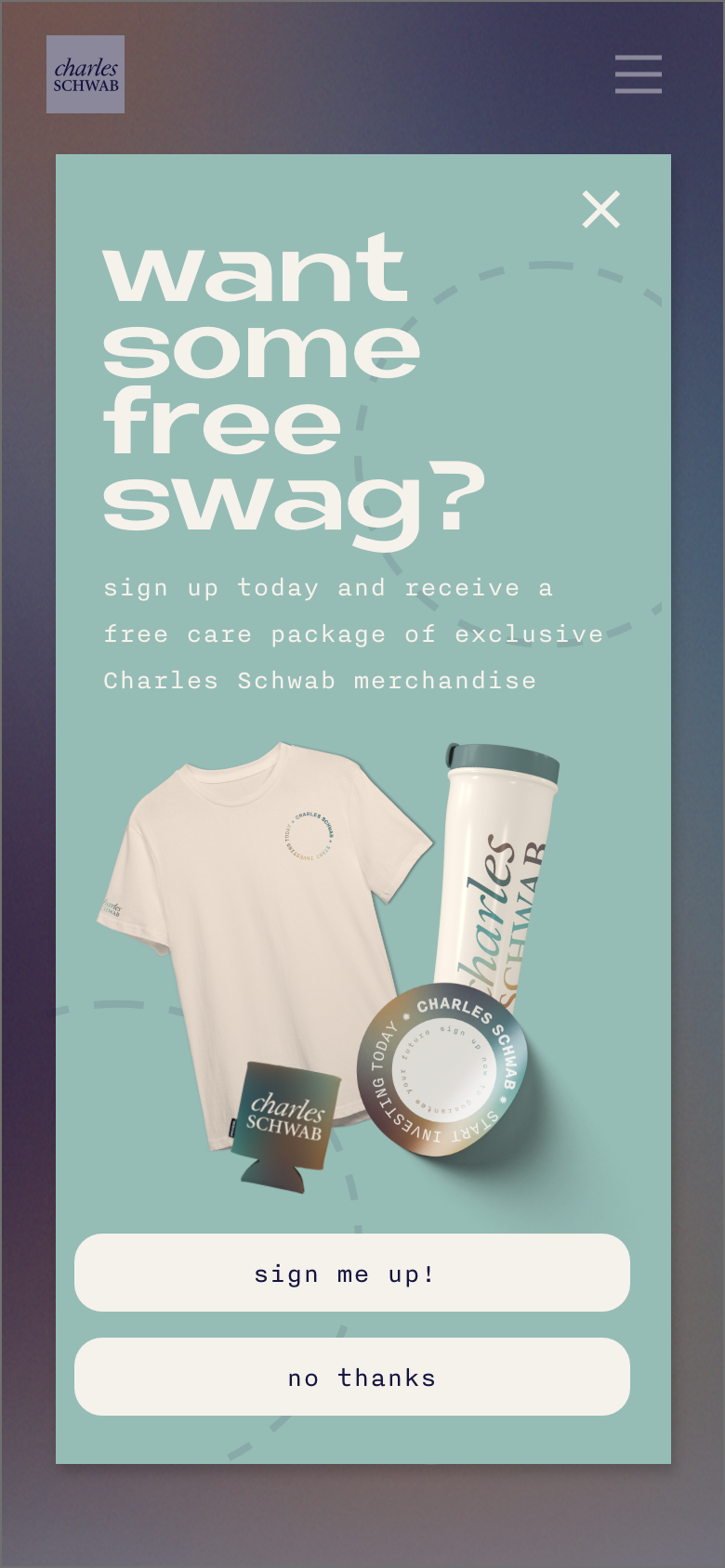
Now with copy written, and our design planned out, we were able to start creating our site. We used Bootstrap wireframes to create grids that allowed us to make our site responsive. All photos were edited and formatted to be cohesive. The extra pieces, like merchandise, emails, and social media posts, were created with our site themes in mind.
Once our designs were finished it was off to the presentation boards.















STRATEGY BOARD
The strategy board explains some of the choices we made in our design and why we made them based on web design strategies we learned throughout the semester. These strategies include bootstrap grid wireframes, accessibility, and SEO.
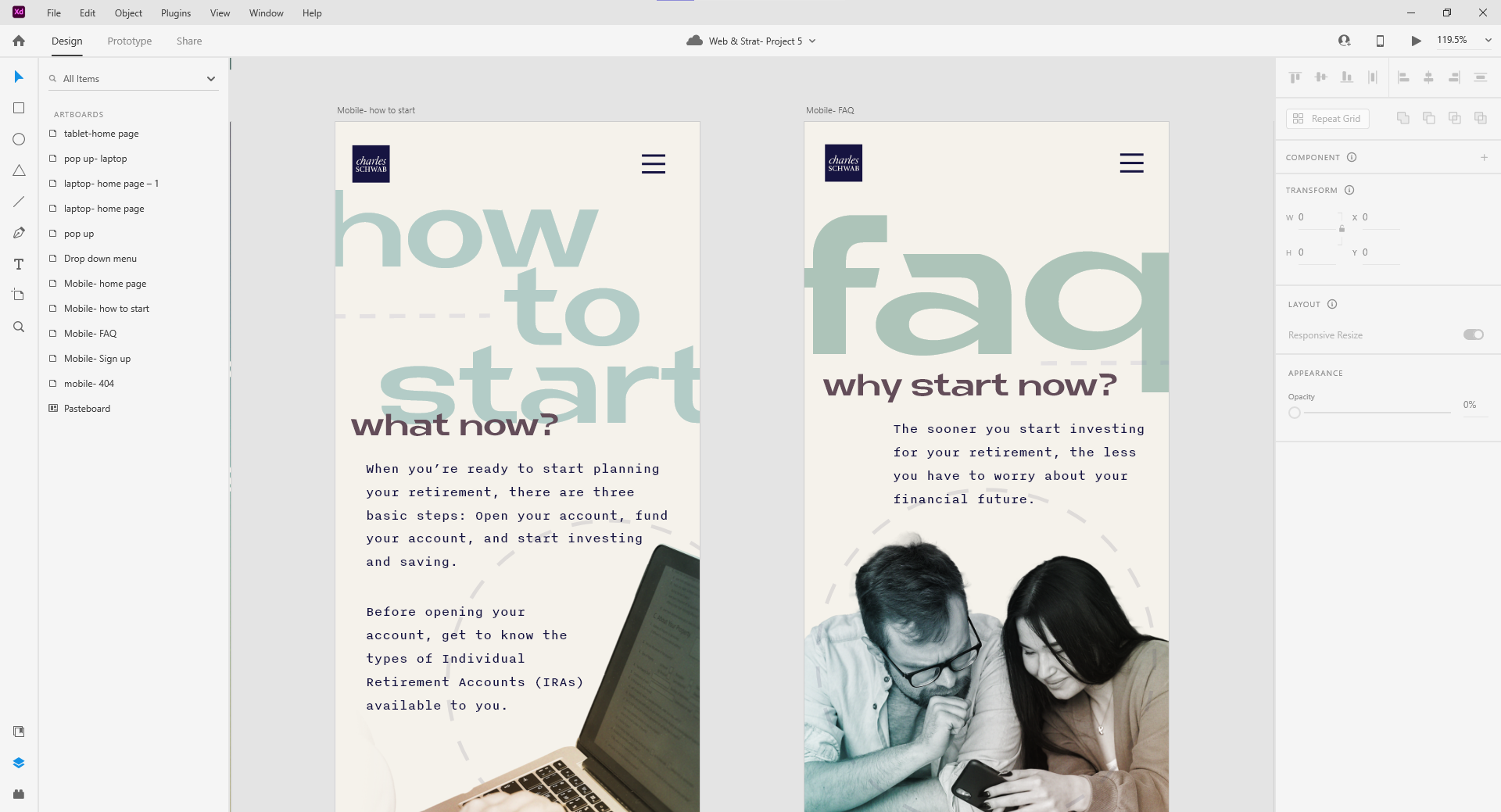
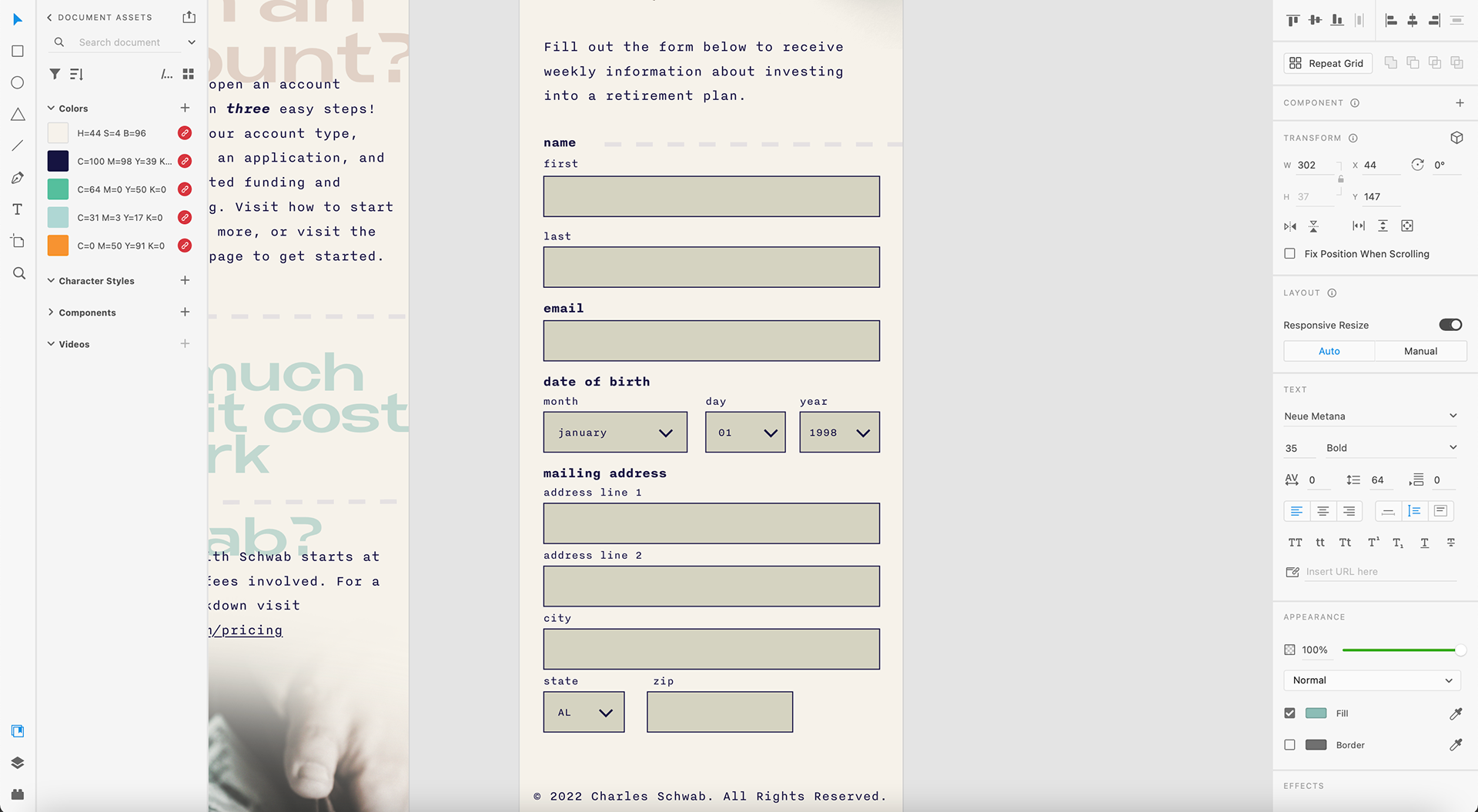
FINAL PAGE COMPS
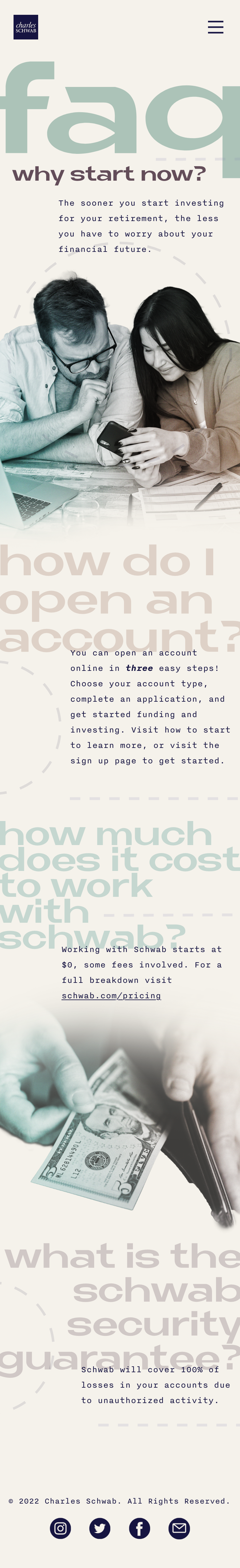
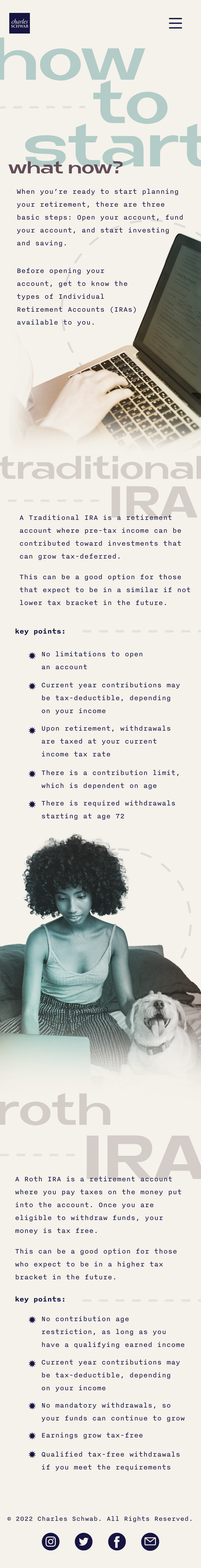
Below are the final pages for the Charles Schwab microsite. These featured home pages and brand-specific pages.










PRESENTATION BOARDS
Once all of our design and strategy work was complete, we compiled all of the media into three presentation boards. These included the page comps, device mockups, collateral, font families, and color palettes.